آشنایی با الگوها در جوملا
محتوای این قسمت برای نسخه 3 جوملا نوشته شده است
تعداد زیادی از افراد، شرکت ها، و سازمان ها خیلی زود احساس می کنند که باید ظاهر وب سایت خود را بازطراحی کنند؛ مسلما آنها به شخصی نیاز دارند که به آنها کمک کند محتوای وب سایتشان را مطابق با نظراتشان مجددا سازمان دهی نماید. در این میان باید در نظر داشته باشید که کاربران وب سایت ها نیز با توجه به تغییرات گسترده ای که با سرعت فراوان در محیط وب رخ می دهد، انتظاراتشان از وب سایت مورد علاقه اشان روز به روز بیشتر می شود و خواهان تنوع و ایجاد تغییر مطابق با تحولات و تکنولوژی های روز هستند.
یکی از اصول مهم در طراحی جوملا (و سایر سیستم های مدیریت محتوا) جداکردن محتوا از شکل ظاهری آن است. در واقع یکی از ویژگی های یک سیستم مدیریت محتوای خوب این است که به کاربران اجازه می دهد بدون داشتن مهارتهای برنامه نویسی، بتوانند وب سایت خود را مدیریت کنند. بنابراین سیستم های مدیریت محتوا سعی می کنند فرایند های برنامه نویسی را به صورت کامل از فرایند های طراحی ظاهری صفحات جدا کنند (جوملا برای این کار از مدل mvc استفاده می کند که در آینده در مورد آن توضیح داده خواهد شد). اگر چه این جدایی کامل و مطلق نیست، اما این جدایی به اندازه ای مشخص است که شخصی سازی سایت را کار آسانی می کند. تغییر ظاهر صفحات وب سایتی که توسط سیستم مدیریت محتوا ایجاد شده است، به سادگی نصب و پیکربندی یک الگوی جدید است. یعنی فقط کافی است یک الگوی جدید انتخاب کنید، آن را دانلود کرده و سپس در سیستم مدیریت محتوای خود نصب کنید.
یک الگو، مجموعه ای از فایل ها است که مشخص می کند وب سایت شما که با جوملا طراحی شده است به چه صورتی نمایش داده شود. الگوها، اطلاعاتی در مورد قالب بندی کلی وب سایت و سایر محتوا را در خود دارند، اطلاعاتی مثل تصاویر، رنگ، عکس های پس زمینه، سرصفحه ها، لوگوها و تایپوگرافی و فوترها(اجزای پایین صفحه). البته هر الگو با الگوی دیگر کمی تفاوت دارد و بسته به چگونگی طراحی آن، گزینه های مختلفی را در اختیار کاربر قرار می دهد تا تقریبا خیلی سریع ظاهر وب سایت را بدون اینکه نیازی به کدنویسی داشته باشند تغییر دهند.
شما می توانید نتیجه جداسازی محتوا از ظاهر را با تغییر دادن الگوی پیش فرض مشاهده کنید (الگوهایی که از قبل بر روی جوملا نصب شده اند). اگر یاد بگیرید که چگونه الگوهای مربوط به سیستم های مدیریت محتوا مانند جوملا را ایجاد کنید، این کار برای شما به عنوان یک طراح، موقعیت های فراوانی را ایجاد می کند.
جوملا امکانات فراوانی را در اختیار شما قرار می دهد تا وب سایت مورد نظر خود را ایجاد کنید. با درنظر گرفتن مرورگرهای وب مختلفی که ایجاد شده اند، شما در اصل فقط بر اساس میزان تخیل و مجموعه مهارت های خودتان محدود می شوید، به خاطر اینکه جوملا یک ساختار قدرتمند و کاملا انعطاف پذیر را در اختیار شما قرار می دهد و شما بر اساس خلاقیت و مهارت خود می توانید تقریبا هرکاری را که علاقه داشته باشید انجام دهید. مسلما اگر قصد دارید به یک طراح وب حرفه ای تبدیل شوید، توانایی تغییردادن محتوا و ظاهر وب سایت یکی از مهم ترین و حساس ترین مهارت هایی است که باید به دست آورید.
یک الگوی جوملا چیست؟
قبل از هرچیز باید مشخص کنیم منظرمان از الگو(Template) در جوملا چیست؟ همانند الگوهای سنتی اچ تی ام ال، الگوهای جوملا مجموعه ای از فایل ها است که ظاهر دیداری سایت را تعیین می کنند (مجموعه ای از فایل های پی اچ پی، css و جاوااسکریپت). در هر الگو –بسته به نوع طراحی آن- تعداد مختلفی از این فایل ها وجود دارد و نوع این فایل ها نیز متفاوت است، اما هدف کلی آنها یکی است. این فایل ها، محل قرارگیری اجزای صفحه را مشخص می کنند و البته بر روی نحوه ارائه محتوا نیز اثر می گذارند.
یک الگو را به تنهایی نمی توان یک وب سایت نامید. به طور کلی، افراد الگو را به عنوان ظاهر وب سایتشان می شناسند. اما الگو فقط یک ساختار است با فیلدهای فعال(که معمولا رنگ آمیزی شده است). الگو مشخص می کند که اجزای خاص چگونه نمایش داده شوند (مثلا اندازه فونت، رنگ، پسزمینه، سبک و فاصله بندی) و مشخص می کند که این اجزا چگونه مرتب شوند (این مساله شامل محل قرارگیری ماژول ها نیز می شود). در جوملا نمای یک صفحه توسط یک خروجی اچ تی ام ال نمایش داده می شود که این خروجی حاصل محتوای تهیه شده توسط کامپوننت، یک ماژول انتخاب شده و الگو است.
برخلاف سایت های معمول، که کامپوننت های مختلف الگو در صفحات مختلف سایت بازتولید می شوند، در جوملا فقط یک الگو وجود دارد که مسوول نمایش محتوا برای تمام سایت است.
بیشتر سیستم های مدیریت محتوا، که جوملا نیز عضو آن است، ساختار ماژولار دارند که به شما اجازه می دهند ظاهر سایت را به آسانی تقویت کنید و ماژولها را در منطقه مناسب نصب و منتشر نمایید.
موتورهای جستجو با طراحی صفحات کاری ندارند، اما این مساله برای بازدیدکنندگان مهم است. اینکه الگوی یک وب سایت چگونه طراحی شده باشد در برداشت اولیه از طراحی وب سایت شما نقش بسیار مهمی ایفا می کند و این طراحی، درکی کلی از سایر صفحات وب سایت شما در ذهن مخاطب ایجاد خواهد کرد.
الگوهای جوملا از چه طریق قابل دسترسی هستند
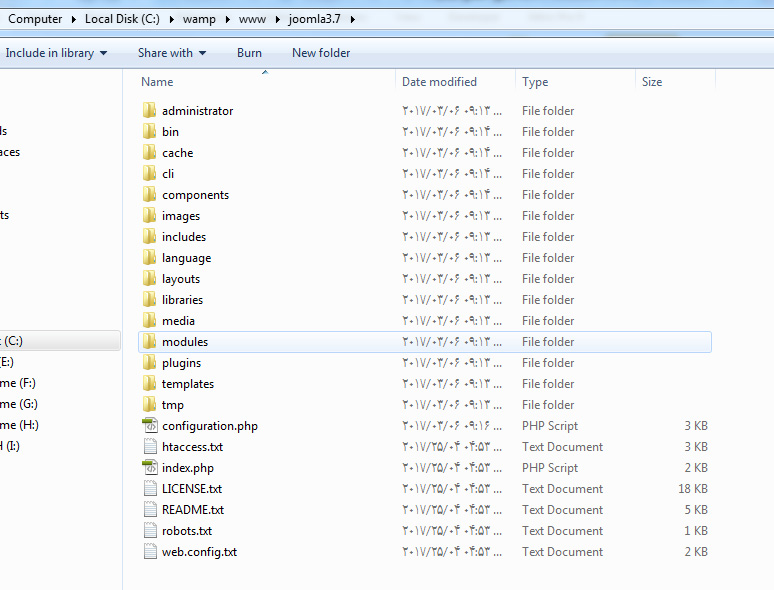
اول از همه بهتر است بدانیم فایل های مربوط به الگوهای جوملا در کدام پوشه از پوشه های محل نصب جوملا قرار دارند. همانطور که در قسمت های قبل گفتم، ما با استفاده از wamp کامپیوتر محلی خود را به یک سرویس دهنده وب تبدیل کردیم و سپس فایل های مربوط به جوملا را بر روی آن قرار دادیم. در کامپیوتر من این فایلها در این آدرس قرار دارند: c:/wamp/www/joomla3.7
همانطور که در پست قبلی هم اشاره کردم می بنید در داخل آدرس ذکر شده در خط بالا، پوشه ها و فایل های متفاوتی وجود دارد. همانطور که می بینید پوشه ای با نام templates وجود دارد؛

از نام این پوشه نیز بر می آید که فایل های مربوط به الگوهای جوملا در داخل آن قرار دارند. البته محتویات و تعداد پوشه های موجود در پوشه templates بستگی به نوع نسخه ای دارد که شما نصب کرده اید. اگر از قبل یک یا چند الگوی جدید را نصب کرده باشید، این الگو ها نیز در این پوشه قرار گرفته اند.
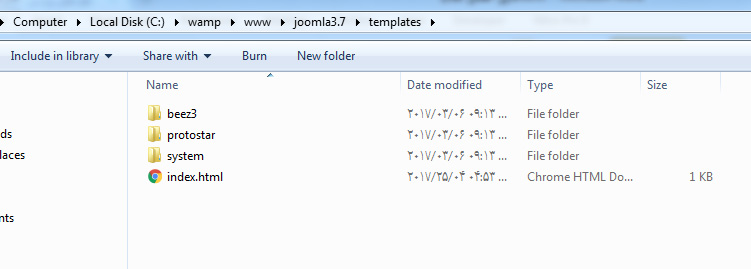
طبق تصویر زیر مشاهده می کنید که در پوشه templates (جوملایی که من بر روی کامپیوترم نصب کرده ام) سه (3) پوشه مختلف با نام های متفاوت وجود دارد، این مساله بدان معناست که بر روی جوملای نصب شده بر روی این کامپیوتر 3 الگوی متفاوت نصب شده است که شما می توانید از آنها استفاده نمایید (در مورد نحوه تغییر الگوهای موجود، در مراحل بعدی توضیحات کافی ارائه خواهد شد). این ها الگوهایی هستند که در قسمت نمایش سایت (برای کابر) در اختیار شما است.

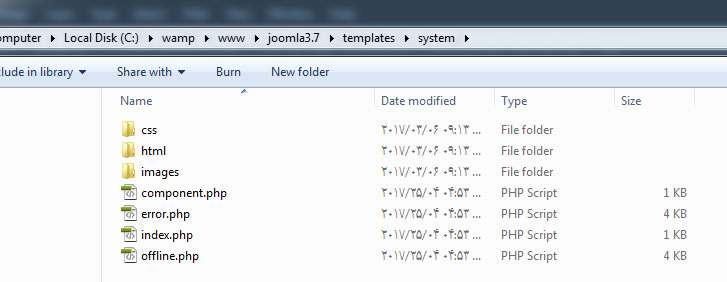
برای نمونه وارد یکی از این پوشه ها می شویم. پوشه system یکی از الگوهای پیش فرض جوملا است که یک صفحه بندی ساده را در اختیار شما قرار می دهد.

همانطور که مشاهده می کنید در داخل این پوشه چندین پوشه و فایل وجود دارد. البته تعداد این پوشه ها و فایل ها بستگی به ساختار طراحی الگو دارد. اما به طور پیش فرض یک پوشه مربوط به فایل های css است ، یک پوشه با نام html و یک پوشه مربوط به فایلهای تصاویر(images). حتما حداقل یک فایل با نام index.php نیز در این پوشه قرار دارد. معمولا فایلی با عنوان templateDetails.xml نیز در داخل پوشه الگو قرار دارد. این فایل xml یک فایل ضروری است، به خاطر اینکه با استفاده از اطلاعات ذکر شده در این فایل، جوملا می تواند الگوی طراحی شده را شناسایی کرده و اطلاعات لازم را در مورد آن به دست آورد. در قسمت های بعدی توضیحات مفصل تری در مورد ساختار پوشه ها و فایل ها ارائه خواهد شد، در این قسمت فقط قصد داریم نگاهی اجمالی به پوشه ها و محتویات درون آنها بیاندازیم.
دسترسی به الگوها از طریق بخش مدیریت
شما می توانید ساختار ظاهری وب سایت خودتان در قسمت مدیریت را نیز تغییر دهید. در حقیقت قسمت مدیریت سایت، الگوهای مربوط به خود را دارد که این الگوها در این آدرس قرار دارند (البته با توجه به جوملایی که من بر روی کامپیوتر خودم نصب کرده ام):
c:/wamp/www/joomla3.7/administrator/templates
مسلما قسمت c:/wamp این آدرس به محل نصب جوملا بر روی کامپیوتر شما بستگی دارد. در داخل این پوشه نیز بسته به تعداد الگوهای نصب شده در سمت مدیر، تعداد پوشه های متفاوت با ساختار متفاوت وجود خواهد داشت.
حالا که متوجه شدیم فایل های مربوط به الگوهای جوملا از نظر فیزیکی در داخل کدام پوشه ها قرار دارند، قبل از اینکه به سراغ تغییر دادن محتوای آنها یا طراحی الگوها برویم بهتر است بیاموزیم در قسمت مدیریت جوملا، چگونه به این الگوها دسترسی داریم.
با این فرض که WampServer یا هر نرم افزار دیگری که از طریق آن ملزومات لازم برای راه اندازی php را نصب کرده اید، در حال اجرا می باشد، در داخل نوار آدرس مرورگر خود این آدرس را وارد کنید:
http://localhost/joomla3.7/administrator/

همانطور که در شکل بالا می بینید باید ابتدا نام کاربری و کلمه عبور مربوط به مدیر سایت را وارد کنید تا وارد صفحه مدیریت شوید
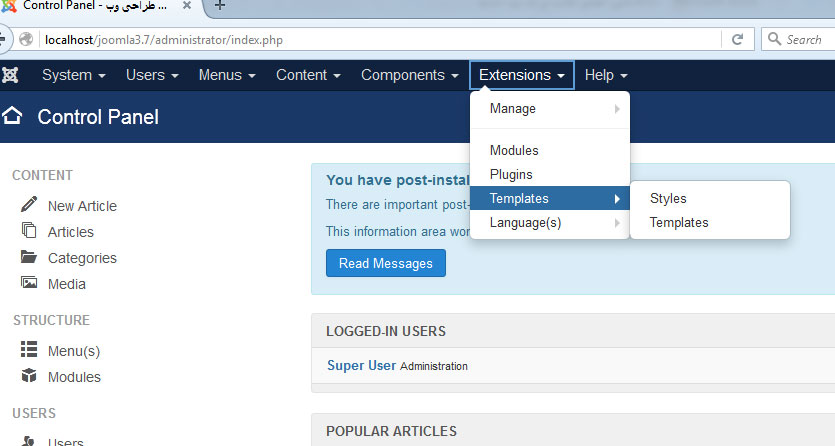
برای دسترسی به صفحه مدیریت الگو ها از منوی extensions گزینه Templates را انتخاب کنید:


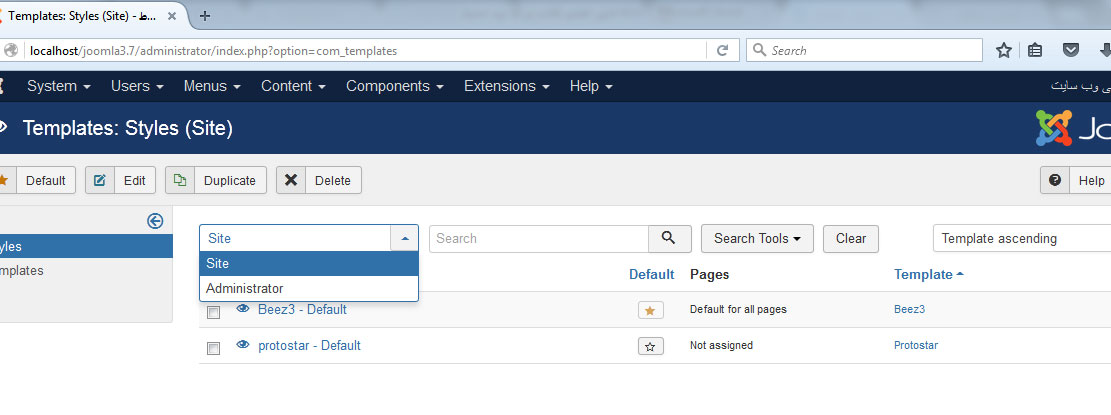
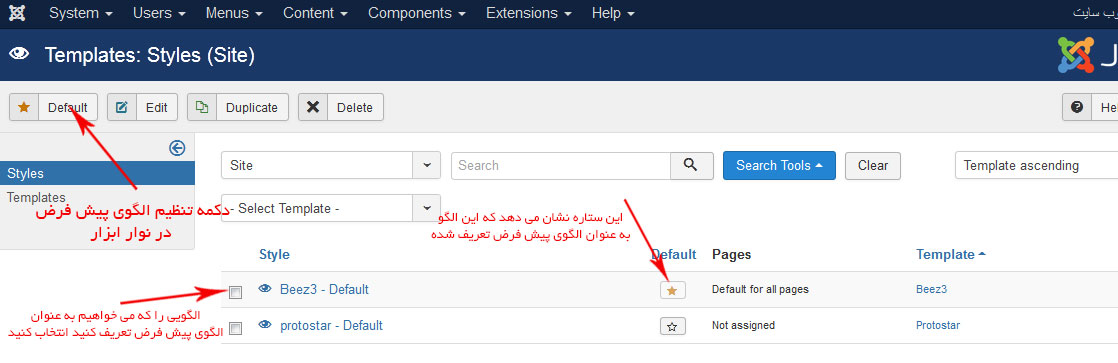
در این قسمت می توانیم الگوهای موجود در جوملا را برای قسمت کاربر و مدیریت، سازماندهی کنیم. در نمای پیش فرض، الگوهای نصب شده برای طرف کاربر نمایش داده می شود. در این قسمت، الگویی که به عنوان الگوی پش فرض برای طرف کاربر در نظر گرفته شده است با علامت ستاره مشخص شده است. برای جوملایی که من نصب کرده ام، الگوی Beez3 به عنوان الگوی پیش فرض تعریف شده است.
اگر بخواهیم الگوی protostar را به عنوان الگوی پیش فرض تعریف کنیم، چک باکس کنار نام protostar را تیک می زنیم و در نوار ابزار گزینه Default را کلیک می کنیم.
با این کار، علامت ستاره در کار نام protostar قرار می گیرد. البته برای تغییر دادن الگوی پیش فرض می توانید در ردیف مربوط به یک الگو، بر روی ستاره که با رنگ کم رنگ مشخص شده است کلیک کنید تا آن الگو به عنوان الگوی پیش فرض در نظر گرفته شود.

در منوی بالای این قسمت از فضای مدیریت، دو فیلتر از نوع منوی پایین افتادنی وجود دارد. یکی از فیلتر ها به ما کمک می کند مشخص کنیم الگوهای فضای کاربر (site) یا الگوهای فضای مدیریت (administrator) را انتخاب کنیم و فیلتر دیگر مربوط به جستجوی است که می توانیم با استفاده از این منوی پایین افتادنی مشخص کنیم که جستجو در کدام یک از الگوها انجام شود.
در منوی بالای این صفحه، چهار گزینه دیگر نیز وجود دارد: Edit, Duplicate, Delete, Options
با استفاده از این گزینه ها می توانیم یک الگو را که انتخاب کرده ایم، ویرایش کنیم، حذف کنیم، یک نمونه دیگر از آن ایجاد کنیم یا به گزینه های مربوط به آن دسترسی داشته باشیم.
