ویژگی border
يكشنبه, ۱۷ ارديبهشت ۱۳۹۶، ۰۱:۴۷ ب.ظ
همانطور که در قسمت قبل اشاره شد، منظور از border حاشیه ای است که در اطراف متن و padding قرار می گیرد.
ویژگی های مربوط به حاشیه را برای این استفاده می کنیم که حاشیه های اطراف عنصر را فرمت دهی کنیم. این ویژگی ها را می توان به هر عنصر اعمال کرد و این ویژگی ها به ارث برده نمی شوند.
border-style
برای اینکه حاشیه اطراف یک عنصر را قابل مشاهده کنیم باید ویژگی border-style را مقدار دهی کنیم. مقدار پیش فرض برای این ویژگی none است، یعنی به صورت پیش فرض هیچ عنصری دارای حاشیه نیست.

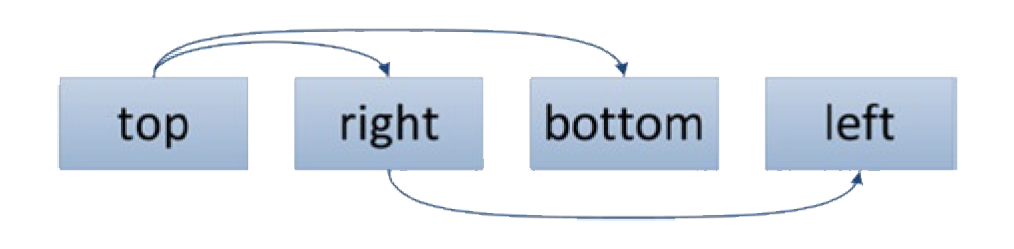
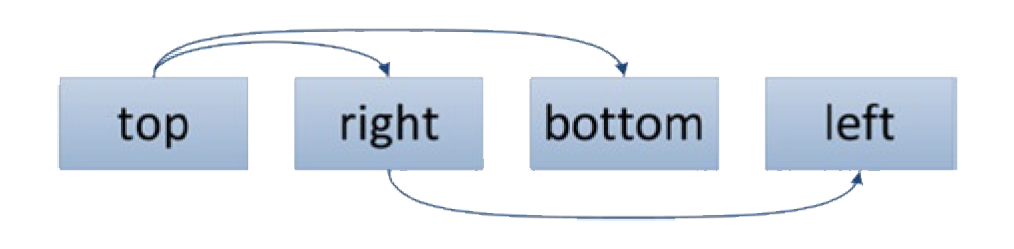
ویژگی border-style را می توان با یک تا چهار مقدار، مقداردهی کرد. هنگامی که کمتر از 4 مقدار را اختصاص می دهیم مقدار ویژگی border-style تکرار می شود؛ به شکل زیر نگاه کنید (در این شکل ترتیب تکرار شدن ویژگی ها را می بینید):

با در نظر گرفتن این قانون، اعلان های نوشته شده در زیر مثل هم عمل می کنند و یک حاشیه سخت (solid) در بالا و پایین عنصر ایجاد خواهند کرد:
ویژگی border-widthعرض مربوط حاشیه را کنترل می کند. برای این ویژگی می توان از یک واحد اندازه گیری استفاده کرد یا اینکه می توانید از مقادیر پیش فرض استفاده کنید. این مقادیر پیش فرض عبارتند از: thin, medium یا thick. مقدار اولیه medium است که معمولا به صورت 3پیکسل در نظر گرفته می شود.
ویژگی border-color
ویژگی border-color رنگ حاشیه را تنظیم می کند. Css مشخص نمی کند که رنگ پیش فرض برای حاشیه چه رنگی است، اما بیشتر مرورگرها رنگ پیش فرض را gray در نظر می گیرند. این ویژگی می تواند از 1 تا 4 مقدار را بپذیرد و دارای 4 زیرویژگی برای تعیین رنگ هرکدام از سمت های حاشیه است.
ویژگی border برای تعیین عرض (width)، سبک (style)، و رنگ (color) مربوط به یک حاشیه در یک اعلان استفاده می شود. بهترین و کامل ترین روش برای تعیین کردن ویژگی های حاشیه استفاده از این دستور است؛ به خاطر اینکه با این دستور به صورت یکجا به همه ویژگی های حاشیه دسترسی داریم و کدهای ما در این صورت مرتب تر و مفهوم تر خواهند بود:
با استفاده از ویژگی border-radiusیا با استفاده از یکی از 4 زیر ویژگی آن می توان کناره های مربوط به هر حاشیه را به صورت منحنی درآورد.

با استفاده از هرکدام از 4 زیرویژگی مربوط به border-radius می توانیم شعاع مربوط به هر کدام از 4گوشه را مشخص کنیم. مثالی که در زیر مشاهده می کنیم مثل شکل دوم (b) در شکل بالا عمل می کند:
ویژگی های مربوط به حاشیه را برای این استفاده می کنیم که حاشیه های اطراف عنصر را فرمت دهی کنیم. این ویژگی ها را می توان به هر عنصر اعمال کرد و این ویژگی ها به ارث برده نمی شوند.
border-style
برای اینکه حاشیه اطراف یک عنصر را قابل مشاهده کنیم باید ویژگی border-style را مقدار دهی کنیم. مقدار پیش فرض برای این ویژگی none است، یعنی به صورت پیش فرض هیچ عنصری دارای حاشیه نیست.
border-style (1-4) | border-top-style | border-right-style | border-bottom-style | border-left-style : none | dashed | dotted | double | groove | hidden | inset | outset | ridge | solidسبک solid سبکی است که از همه بیشتر مورد استفاده قرار می گیرد (یعنی یک خط معمولی که می توانیم ضخامت و رنگ آن را تعیین کنیم)، اما گزینه های بیشتر دیگری نیز برای نشان دادن حاشیه وجود دارد، شکل زیر را ببینید. ویژگی hidden باعث می شود که حاشیه دیده نشود و مثل مقدار none است.

تصویر بالا: حالت های مختلف حاشیه
ویژگی border-style را می توان با یک تا چهار مقدار، مقداردهی کرد. هنگامی که کمتر از 4 مقدار را اختصاص می دهیم مقدار ویژگی border-style تکرار می شود؛ به شکل زیر نگاه کنید (در این شکل ترتیب تکرار شدن ویژگی ها را می بینید):

تصویر بالا: ترتیب تکرار شدن ویژگی ها در حاشیه
با در نظر گرفتن این قانون، اعلان های نوشته شده در زیر مثل هم عمل می کنند و یک حاشیه سخت (solid) در بالا و پایین عنصر ایجاد خواهند کرد:
border-style : solid none solid none; border-style : solid none solid; border-style : solid none;برای اینکه تمام حاشیه های مربوط به یک عنصر به صورت یک خط ساده ایجاد شود (solid)، فقط یک مقدار ساده را برای این ویژگی می نویسیم:
border-style : solid;ویژگی border-style دارای 4 زیر ویژگی است که می توان از آن برای هر کدام از طرف های مربوط به حاشیه استفاده کنیم.
border-top-style : dotted; border-right-style : dashed; border-bottom-style : ridge; border-left-style : inset;ویژگی border-width
ویژگی border-widthعرض مربوط حاشیه را کنترل می کند. برای این ویژگی می توان از یک واحد اندازه گیری استفاده کرد یا اینکه می توانید از مقادیر پیش فرض استفاده کنید. این مقادیر پیش فرض عبارتند از: thin, medium یا thick. مقدار اولیه medium است که معمولا به صورت 3پیکسل در نظر گرفته می شود.
border-width (1-4) | border-top-width | border-right-width | border-bottom-width | border-left-width : | thin | medium | thickاین ویژگی هم مثل ویژگی border-style می تواند 1 الی 4 مقدار داشته باشد و برای تنظیم کردن عرض هر سمت از حاشیه دارای 4 زیر ویژگی است.
/* ویژگی به صورت خلاصه شده */ border-width: thin medium; /* Full-length property */ border-top-width: thin; border-right-width: medium; border-bottom-width: thin; border-left-width: medium;اگر عرض را صفر بگذاریم هیچ حاشیه ای نمایش داده نمی شود. این مقدار دقیقا شبیه به این است که border-style را به مقدار none تنظیم کنیم.
ویژگی border-color
ویژگی border-color رنگ حاشیه را تنظیم می کند. Css مشخص نمی کند که رنگ پیش فرض برای حاشیه چه رنگی است، اما بیشتر مرورگرها رنگ پیش فرض را gray در نظر می گیرند. این ویژگی می تواند از 1 تا 4 مقدار را بپذیرد و دارای 4 زیرویژگی برای تعیین رنگ هرکدام از سمت های حاشیه است.
border-color (1-4) | border-top-color | border-right-color | border-bottom-color | border-left-color : | transparentبا تنظیم کردن مقدار color به transparent حاشیه شفاف می شود بدون اینکه سبک صفحه بندی تغییر کند.
border-color: transparent;ویژگی border
ویژگی border برای تعیین عرض (width)، سبک (style)، و رنگ (color) مربوط به یک حاشیه در یک اعلان استفاده می شود. بهترین و کامل ترین روش برای تعیین کردن ویژگی های حاشیه استفاده از این دستور است؛ به خاطر اینکه با این دستور به صورت یکجا به همه ویژگی های حاشیه دسترسی داریم و کدهای ما در این صورت مرتب تر و مفهوم تر خواهند بود:
border | border-top | border-right | border-bottom | border-left: <border-width> + <border-style> + <border-color>مقادیر موجود در این دستور را می توانید با هر ترتیبی که تمایل داشتید بنویسید، به خاطر اینکه هیچ تداخلی با یکدیگر ندارند. و البته هر کدام از مقادیر را می توان نادیده گرفت و مقداری برای آن تعیین نکرد.
border: 1px solid black;ویژگی border دارای 4 زیرویژگی است تا بتوان از طریق آنها تنظیمات مربوط به هر طرف حاشیه را تعیین کرد.
border-top: 1px solid red; border-right: 1px solid blue; border-bottom: 1px solid aqua; border-left: 1px solid lime;ویژگی border-radius
با استفاده از ویژگی border-radiusیا با استفاده از یکی از 4 زیر ویژگی آن می توان کناره های مربوط به هر حاشیه را به صورت منحنی درآورد.
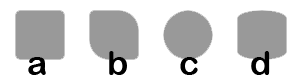
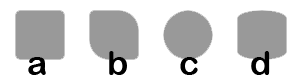
border-radius (1-4) |border-top-left-radius | border-top-right-radius | border-bottom-right-radius | border-bottom-left-radius : <length> | <percentage> [ / <length> | <percentage> ]ویژگی border-radius می تواند یک الی چهار مفدار را بپذیرد. هر کدام از مقادیر مربوط به radius را می توان با استفاده از یک مقدار برای ایجاد انحنای دایره ای شکل یا دو مقدار برای ایجاد انحنای بیضی شکل تنظیم کرد. این مقادیر می تواند طول یا درصد باشد. اگر از درصد استفاده کنیم، مقدار به اندازه های ظرف نگهدارنده بستگی خواهد داشت. شکل مربوط به مثال های زیر را مشاهده کنید:
.a {border-radius: 5px;}
.b { border-radius: 5px 20px; }
.c { border-radius: 50%; }
.d { border-radius: 30px/10px; }

تصویر بالا: مثال هایی مربوط به گوشه های دارای منحنی
با استفاده از هرکدام از 4 زیرویژگی مربوط به border-radius می توانیم شعاع مربوط به هر کدام از 4گوشه را مشخص کنیم. مثالی که در زیر مشاهده می کنیم مثل شکل دوم (b) در شکل بالا عمل می کند:
border-top-left-radius: 5px; border-top-right-radius: 20px; border-bottom-right-radius: 5px; border-bottom-left-radius: 20px;ویژگی border-radius یک ویژگی است که به خوبی توسط css3 پشتیبانی می شود. برای اینکه این ویژگی توسط مرورگرهای وب قدیمی قابل پشتیبانی باشد می توانیم از پیشوندهای –webkit و –moz استفاده کنیم.
.round{
/* Safari 3-4 */
-webkit-border-radius: 5px;
/* Firefox 1-3.6 */
-moz-border-radius: 5px;
/* Opera10.5, IE9, Safari5, Chrome1, Firefox4 */
border-radius: 5px;
}
۹۶/۰۲/۱۷
