ویژگی های classification
جمعه, ۲۲ ارديبهشت ۱۳۹۶، ۰۹:۳۴ ب.ظ
ویژگی های classification مشخص می کنند که چگونه یک عنصر نمایش داده شود و مشخص می کند که آیا قابل مشاهده (visible) باشد یا نه.
ویژگی display
ویژگی display مشخص می کند جعبه ای که در اطراف یک عنصر قرار می گیرد از چه نوع باشد. این ویژگی می تواند هر عنصر را به گونه ای تعریف کند که در حالت inline یا block یا هر نوع دیگر نمایش داده شود. هر عنصر بر اساس نوع خود دارای یک مقدار پیش فرض برای این ویژگی است.
این ویژگی ها دقیقا مشابه عناصر inline جایگزین شده (replaced inline elements) هستند؛ عناصری مثل <img> و <button>. به همین شکل این نوع عناصر در اچ تی ام ال نسخه 5 به صورت رسمی به عنوان inline-block بازتعریف شده اند.
یک کاربرد معمول برای مقدار inline-block تبدیل آیتم های یک فهرست به شکل مناسب برای منوی های پیمایشی افقی است. توجه داشته باشید که با تغییر دادن مقدار display برای آیتم های لیست به مقدار inline-block به صورت خودکار نشانگرهای فهرست پاک می شوند:

یک مقدار مفید دیگر برای ویژگی display مقدار none است. این مقدار یک عنصر را کاملا ناپدید می کند، و درواقع صفحه به گونه ای نمایش داده می شود که انگار اصلا آن عنصر وجود ندارد.
ویژگی visibility می تواند یک عنصر را غیر قابل دیدن کند بدون اینکه فضایی که آن عنصر اشغال می کند از بین برود. برای این کار باید مقدار این ویژگی hidden باشد.
ویژگی opacity
ویژگی opacity می تواند یک عنصر و محتوای آن را شفاف کند.
ویژگی float یک عنصر را از عنصر نگهدارنده آن جدا می کند و آن را در بالا، یا چپ یا راست شناور می کند. از این ویژگی می توان برای قراردادن (wrap) متن، دور یک تصویر که البته از آن برای صفحه بندی (layout) نیز استفاده می شود، استفاده کرد. شناور کردن یک عنصر inline باعث می شود آن عنصر به صورت خودکار به یک عنصر بلوک تبدیل شود.

اثر جانبی استفاده از ویژگی float این است که هر عنصر دیگری که پس از چنین عنصری قرار می گیرد نیز به صورت افقی مرتب می شود. ویژگی clear برای متوقف کردن این رفتار به وجود آمده است.
ویژگی clear
از ویژگی clear برای این استفاده می کنیم که از شناور شدن یک عنصر در سمت راست یا چپ یا هر دو طرف یک عنصر دیگر جلوگیری کنیم:
در مثال box-aligning که قبلا ارائه شد، یک روش جایگزین بهتر این است که جعبه را به یک عنصر inline-block تبدیل کنیم. با این روش یک کار مشابه انجام می دهیم، در حالی که در هنگام استفاده از clear لازم است عناصر شناور را حذف کنیم.
ویژگی cursor نوع نشانگر موس را زمانی که کاربر موس را بر روی یک عنصر قرار می دهد تعیین می کند. مقدار پیش فرض auto است، به این معنی که مرورگر تصمیم می گیرد کاربر از چه نوع cursor استفاده کند. در جدول زیر، نشانگرهای استاندارد به همراه مقدار مربوط به آنها مشاهده می شود:

علاوه بر این مقادیر، با استفاده از تابع url می توانیم نشانگر های موس شخصی نیز تعریف کنیم. اگر این نشانگر موس وجود نداشته باشد، می توان بعد از نشانگر موس شخصی، یک نشانگر موس عمومی مشخص کنیم که با علامت ویرگول جدا می شود:
ویژگی display
ویژگی display مشخص می کند جعبه ای که در اطراف یک عنصر قرار می گیرد از چه نوع باشد. این ویژگی می تواند هر عنصر را به گونه ای تعریف کند که در حالت inline یا block یا هر نوع دیگر نمایش داده شود. هر عنصر بر اساس نوع خود دارای یک مقدار پیش فرض برای این ویژگی است.
display: none | inline | block | list-item | inline-block | inline-table | table | table-cell | table-row | table-column | table-column-group | table-footer-group | table-header-group | table-row-group | flex | inline-flex | grid | inline-grid | run-inبیشتر عناصر اچی تی ام ال یا به صورت inline هستند یا block؛ سایر عناصر دارای ویژگی display خاص هستند، مثلا list-item برای عنصر <li>و table-cell برای عنصر <td> و <th>. با استفاده از ویژگی display می توان هر عنصر را به شکلی تغییر داد که به یکی از این انواع یا هر نوع دیگری تبدیل شود. به عنوان مثال در زیر، یک لینک را به جای اینکه به صورت inline باشد به یک block تبدیل می کنیم:
<a href="#" style="display: block; ">یک لینک از نوع بلوک</a>یکی از مفید ترین مقادیر مربوط به ویژگی display مقدار inline-block است که ویژگی های inline و block را باهم ترکیب می کند. یک عنصر با نوع inline-block یک عنصر inline است با این استثنا که می توان ویژگی های عرض، ارتفاع و margin عمودی مربوط به box model را برای آن تغییر داد.
این ویژگی ها دقیقا مشابه عناصر inline جایگزین شده (replaced inline elements) هستند؛ عناصری مثل <img> و <button>. به همین شکل این نوع عناصر در اچ تی ام ال نسخه 5 به صورت رسمی به عنوان inline-block بازتعریف شده اند.
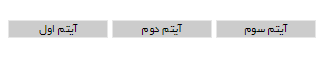
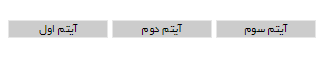
یک کاربرد معمول برای مقدار inline-block تبدیل آیتم های یک فهرست به شکل مناسب برای منوی های پیمایشی افقی است. توجه داشته باشید که با تغییر دادن مقدار display برای آیتم های لیست به مقدار inline-block به صورت خودکار نشانگرهای فهرست پاک می شوند:
li{
display: inline-block;
width: 100px;
background: #ccc;
}
با نوشتن این قانون، همانطور که در شکل زیر مشاهده می کنید، سه جعبه با پس زمینه خاکستری در کنار هم ایجاد می شود.
<ul> <li>آیتم اول</li> <li>آیتم دوم</li> <li>آیتم سوم</li> </ul>

تصویر بالا: استفاده از مقدار inline-block
یک مقدار مفید دیگر برای ویژگی display مقدار none است. این مقدار یک عنصر را کاملا ناپدید می کند، و درواقع صفحه به گونه ای نمایش داده می شود که انگار اصلا آن عنصر وجود ندارد.
.removed{display: none;}
ویژگی visibility
ویژگی visibility می تواند یک عنصر را غیر قابل دیدن کند بدون اینکه فضایی که آن عنصر اشغال می کند از بین برود. برای این کار باید مقدار این ویژگی hidden باشد.
visibility (block) : inherit | visible | hidden | collapseمقدارcollapse به این معنی است که فقط بر روی عناصر جدول به کار می رود: ردیف ها (<tr>)، ستونها (<col>)، گروه های ستون (<colgroup>)، و گروه های ردیف (<thead>, <tbody>, <tfoot>). بر اساس خصوصیات این ویژگی، مقدار collapse باید عنصر مخفی شده را پاک کند (مثل عبارت display: none) و فضا را برای سایر عناصر بازکند. متاسفانه تمام مرورگرهای وب این خصوصیت مربوط به این مقدار را رعایت نمی کنند. بهتر است برای این کار مقدار ویژگی display را none قرار دهید، چون این روش امن تر و مطمئن تر است.
ویژگی opacity
ویژگی opacity می تواند یک عنصر و محتوای آن را شفاف کند.
opacity:یک عدد اعشاری بین 0.0 و 1.0 را می توانیم برای تعیین میزان شفافیت استفاده کنیم. اگر این مقدار 1 باشد، عنصر شفاف خواهد بود؛ مقدار 0 به این معنی است که عنصر کاملا غیرشفاف یا غیرقابل دیدن است.
.half-transparent { opacity : 0.5; }
این ویژگی یک ویژگی مربوط به css3 است که در نسخه های chrome1+, Firefox1+, IE9+, Safari1.2+, Opera9+ پشتیبانی می شود. با استفاده از فیلتر ذکر شده درمثال زیر می توان میزان پشتیبانی از این ویژگی را در مرورگر IE تا حدود زیادی افزایش داد:
.half-transparent{
filter: alpha(opacity=50) ; /* IE 5-8 */
opacity : 0.5;
}
ویژگی float
ویژگی float یک عنصر را از عنصر نگهدارنده آن جدا می کند و آن را در بالا، یا چپ یا راست شناور می کند. از این ویژگی می توان برای قراردادن (wrap) متن، دور یک تصویر که البته از آن برای صفحه بندی (layout) نیز استفاده می شود، استفاده کرد. شناور کردن یک عنصر inline باعث می شود آن عنصر به صورت خودکار به یک عنصر بلوک تبدیل شود.
float : none | left | rightبرای اینکه محتوای شما اطراف یک تصویر را فرا بگیرد (wrap) می توانید آن را در سمت چپ یا راست شناور کنید.
<img style="float: left; " src="img.jpeg" alt="">برای صفحه بندی نیز ویژگی float این اجازه را به ما می دهد که عناصر از نوع بلوک را به صورت افقی در کنار یکدیگر قرار دهیم. به عنوان مثال با استفاده از کلاس زیر می توانیم شبکه ای از جعبه ها را ایجاد کنیم:
.box{
float: left;
width: 100px;
height: 100px;
margin: 0 1em;
background: #ccc;
border-radius: 10px;
}
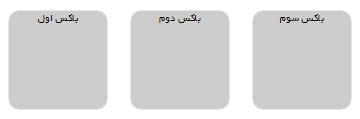
این کلاس باعث می شود جعبه هایی که ایجاد کرده ایم به جای اینکه به صورت عمودی پشت سرهم قرار بگیرند، به صورت افقی در کنار هم قرار بگیرند.
<div class="box"></div> <div class="box"></div> <div class="box"></div>

تصویر بالا: جعبه های شناور
اثر جانبی استفاده از ویژگی float این است که هر عنصر دیگری که پس از چنین عنصری قرار می گیرد نیز به صورت افقی مرتب می شود. ویژگی clear برای متوقف کردن این رفتار به وجود آمده است.
ویژگی clear
از ویژگی clear برای این استفاده می کنیم که از شناور شدن یک عنصر در سمت راست یا چپ یا هر دو طرف یک عنصر دیگر جلوگیری کنیم:
clear (block) : none | left | right | bothمعمولا برای این ویژگی یک کلاس را تعریف می کنیم که هم نام با همین ویژگی باشد:
.clear { clear: both; }
معمولا یک عنصر نگهدارنده <div> که ویژگی clear برای آن تعریف شده است بعد از عنصرهای شناور قرار داده می شود. این عنصر پاک شده به جای اینکه در کنار عناصر شناور شده قرار گیرد به قسمت پایین عناصر شناور شده حرکت می کند.
<div class="clear"></div>از آنجا که صفحه بندی با استفاده از ویژگی های float کمی پیچیده و شکننده است، این روش معمولا با استفاده از روش های دیگر جایگزین می شود، مثل استفاده از ویژگی های positioning.
در مثال box-aligning که قبلا ارائه شد، یک روش جایگزین بهتر این است که جعبه را به یک عنصر inline-block تبدیل کنیم. با این روش یک کار مشابه انجام می دهیم، در حالی که در هنگام استفاده از clear لازم است عناصر شناور را حذف کنیم.
.box{
display: inline-block;
width: 100px;
height: 100px;
margin: 0 1em;
background: #ccc;
border-radius: 10px;
}
ویژگی cursor
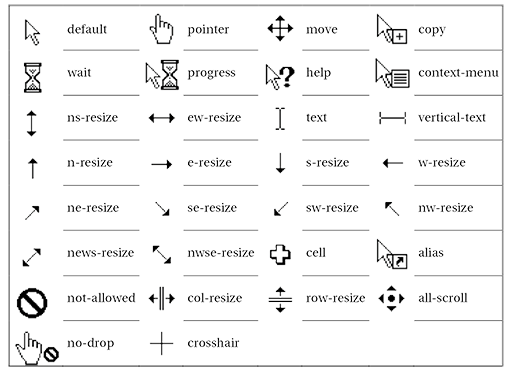
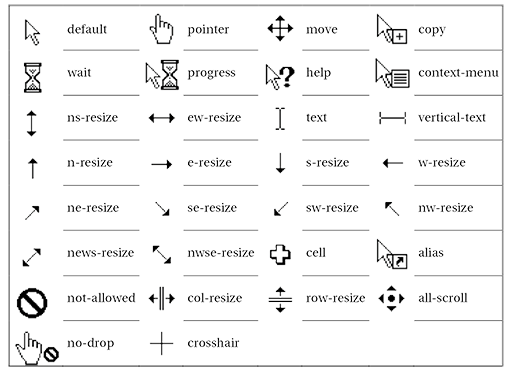
ویژگی cursor نوع نشانگر موس را زمانی که کاربر موس را بر روی یک عنصر قرار می دهد تعیین می کند. مقدار پیش فرض auto است، به این معنی که مرورگر تصمیم می گیرد کاربر از چه نوع cursor استفاده کند. در جدول زیر، نشانگرهای استاندارد به همراه مقدار مربوط به آنها مشاهده می شود:

تصویر بالا: مقادیر استاندارد برای نشانگر موس
علاوه بر این مقادیر، با استفاده از تابع url می توانیم نشانگر های موس شخصی نیز تعریف کنیم. اگر این نشانگر موس وجود نداشته باشد، می توان بعد از نشانگر موس شخصی، یک نشانگر موس عمومی مشخص کنیم که با علامت ویرگول جدا می شود:
cursor : url(new.cur), pointer;
۹۶/۰۲/۲۲
