ویژگی outline
چهارشنبه, ۲۰ ارديبهشت ۱۳۹۶، ۱۱:۱۵ ب.ظ
منظور از outline خطی است که در اطراف یک عنصر و خارج از لبه حاشیه رسم می شود. این ویژگی معمولا به صورت یک خط نقطه چین در اطراف عناصر تعاملی نمایش داده می شود تا مشخص کند کدام عنصر به عنوان عنصر فعال است. اگر چه این ویژگی شبیه به border است اما outline هیچ فضایی را در box model اشغال نمی کند. علاوه بر این، بر خلاف borderتمام چهار جهت یک outline باید شبیه به هم باشند. ویژگی های مربوط به outline را می توان به هر عنصری اعمال کرد و این ویژگی از عنصر والد خود چیزی را به ارث نمی برد.
ویژگی outline-style
ویژگی outline-style
سبک مربوط به outline با استفاده از ویژگی outline-style تعیین می شود. مقدار پیش فرض برای این ویژگی مقدار none است و اگر بخواهیم که outline نمایش داده شود باید مقداری غیر از none را بنویسیم.

ویژگی outline-width
ضخامت outline با استفاده از ویژگی outline-width تعیین می شود. مثل ویژگی border-width مقدار مربوط به این ویژگی می تواند طول باشد یا یکی از این کلیدواژه ها: thin, medium, thick.
ویژگی outline-color
با استفاده از ویژگی outline-color می توانیم رنگ outline را تغییر دهیم. علاوه بر رنگ های استانداردی که وجود درد، می توان مقدار invert را نیز برای این ویژگی قرار داد.
ویژگی outline
ویژگی outline حالت کوتاه شده برای دسترسی به تمام ویژگی هایی است که در بالا به آنها اشاره شد. با این دستور می توان تمام خصوصیات outline را به صورت یکجا تنظیم کرد:
میزان فضای بین outline و لبه حاشیه را می توان با استفاده از این ویژگی تنظیم کرد. این ویژگی در css3 ارائه شده است.
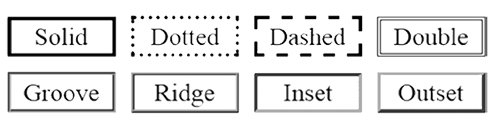
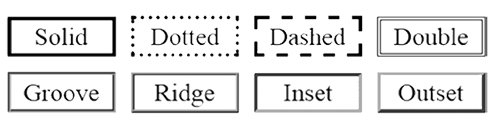
outline-style : none | solid | dotted | dashed | double | groove | ridge | inset | outsetمقادیر مربوط به این ویژگی دقیقا مثل border-style است به استثنای این مورد که مقدار hidden یک مقدار معتبر برای outline-style نیست. شکل مربوط به هر کدام از مقادیر را در زیر می بینید:

تصویر بالا: حالت های مختلف ویژگی outline
ویژگی outline-width
ضخامت outline با استفاده از ویژگی outline-width تعیین می شود. مثل ویژگی border-width مقدار مربوط به این ویژگی می تواند طول باشد یا یکی از این کلیدواژه ها: thin, medium, thick.
outline-width : <length> | thin | medium | thickcssضخامت outline را به صورت عددی مشخص کرده است، اما معمولا به صورت 1px, 3px, & 5px نمایش داده می شوند. مثل ویژگی border-width مقدار پیش فرض مربوط به این ویژگی مقدار medium است.
ویژگی outline-color
با استفاده از ویژگی outline-color می توانیم رنگ outline را تغییر دهیم. علاوه بر رنگ های استانداردی که وجود درد، می توان مقدار invert را نیز برای این ویژگی قرار داد.
outline-color : invert | <color>برای اینکه مطمئن شویم به کنتراست مورد نظر خود می رسیم، خصوصیات مربوط به این اعلان پیشنهاد می کند که مقدار invert را به عنوان پیش فرض انتخاب کنیم، این کار باعث می شود رنگ outline رنگی مخالف پس زمینه خود انتخاب شود. با این وجود فقط IE8+ و Opera7+ واقعا از این مقدار پشتیبانی می کنند. بنابراین این مقدار معمولا استفاده نمی شود.
ویژگی outline
ویژگی outline حالت کوتاه شده برای دسترسی به تمام ویژگی هایی است که در بالا به آنها اشاره شد. با این دستور می توان تمام خصوصیات outline را به صورت یکجا تنظیم کرد:
outline : <outline-width> + <outline-style> + <outline-color>از آنجایی که مقادیر موجود در دستور بالا کاملا با یکدیگر متفاوت هستند و هیچ نوع ابهامی نسبت به یکدیگر ندارند، می توان این مقادیر را با هر ترتیبی استفاده کرد. و البته هر کدام از آنها را می توان نادیده گرفت:
outline : thin solid red;این کار را می توان با تنظیم کردن هر کدام از مقادیر به صورت جداگانه نیز انجام داد، اما مسلما دستور بالا ساده تر و راحت تر است:
outline-width : thin; outline-style : solid; outline-color : red;ویژگی outline-offset
میزان فضای بین outline و لبه حاشیه را می توان با استفاده از این ویژگی تنظیم کرد. این ویژگی در css3 ارائه شده است.
outline-offset : <length>;دستور زیر outline را به اندازه 3پیکسل از حاشیه به سمت بیرون دور می کند. می توانیم از مقادیر منفی نیز استفاده کنیم، که در این حالت outline به سمت داخل عنصر حرکت می کند.
outline-offset : 3px;اگرچه این ویژگی در مروگر IE پشتیبانی نمی شود، اما در تمام مرورگرهای مهم دیگر مورد پشتیبانی قرار می گیرد.
۹۶/۰۲/۲۰
