مدیریت الگوها برای شخصی سازی
مطمئنا خیلی وقت ها ممکن است با این مساله روبرو شویم که الگویی را که برای وب سایت خود نصب کرده ایم تمام آن ویژگی هایی را که انتظار داریم، ندارد. در چنین حالتی دوست داریم که بتوانیم الگو را کمی شخصی سازی کنیم. یک روش این است که وب سایت را به صورت محلی بر روی کامپیوتر خود نصب کنیم و مستقیما فایل های مربوط به الگو را در یک نرم افزار ویرایشگر باز کنیم و تغییرات لازم را اعمال کنیم (ساختار فایل ها و پوشه های مربوط به یک الگو را آموزش خواهم داد) و سپس فایل های ویرایش شده را با فایل های اصلی که بر روی سرویس دهنده وب قرار دارند، با یک نرم افزار مناسب – مثل ftp – یا نرم فازار مدیریت سرور، جابجا کنیم.
اما جوملا این امکان را در اختیار ما قرار داده که بتوانیم در محیط مدیریت الگوها، به تمام فایل های مربوط به الگو دسترسی داشته باشیم. اگر با ساختار این فایل ها آشنایی کامل دارید می توانید در قسمت مدیریت، این فایله را باز کرده و تغییرات مورد نظر خود را بر روی آن اعمال کنید. قبل از انجام این کار، مطمئن باشید که از فایل هایی که می خواهید تغییر دهید، حتما پشتیبان بگیرید تا اگر نتیجه رضایت بخش نبود یا هر اتفاق پیش بینی نشده ای رخ داد، بتوانید فایل ها را جایگزین کنید.
رابط کاربری تهیه شده برای شخصی سازی کردن الگو ها به ما این امکان را می دهد فایل های موجود در پوشه مربوط به الگو را ویرایش کنیم یا اینکه این فایل ها را جایگزین کنیم یا فایلها را تغییر دهیم.
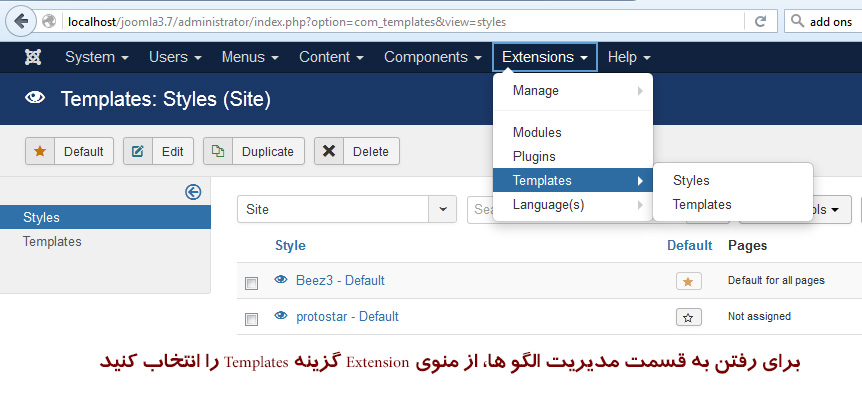
برای رفتن به قسمت شخصی سازی و ویرایش الگو ها از منوی Extensions گزیه Templates را انتخاب می کنیم. به صورت پیش فرض وارد قسمت Styles می شویم.

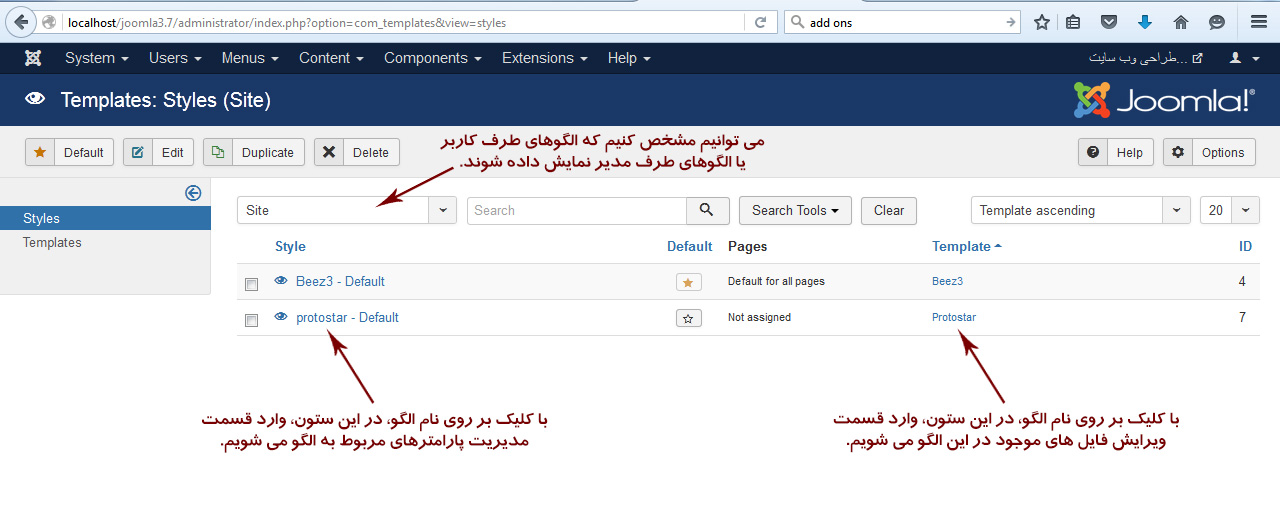
در ستون Template با کلیک کردن بر روی نام هر الگو وارد قسمتی می شویم که ساختار فایل های موجود در الگو را نمایش می دهد و می توانیم با کلیک کردن بر روی هر فایل، محتوای مربوط به آن فایل را مشاهده کنیم و در صورت نیاز این محتوا را ویرایش کرده یا تغییر دهیم. در این قسمت می توانیم به راحتی فایل های اصلی مربوط به هر الگو را ویرایش کنیم و دیگر لازم نیست که از طریق ftp به فایل ها دسترسی پیدا کرده و آنها را تغییر دهیم یا اینکه الگو ها را به صورت محلی تغییر دهیم و بعد فایل های تغییر داده شده را بر روی وب سایت قرار دهیم (البته مسلما باید با ساختار فایلها به صورت کامل آشنایی داشته باشیم تا چیزی را بهم نزنیم!).

برای اینکه بتوانیم ویژگی های مربوط به یک الگو را تغییر دهیم دو روش وجود دارد:
1) در روش اول می توانیم در حالی که در محیط Styles قرار داریم، در ستون Template بر روی نام الگوی مورد نظر خود کلیک کنیم تا به قسمت ویرایش فایل های مربوط به الگو منتقل شویم.
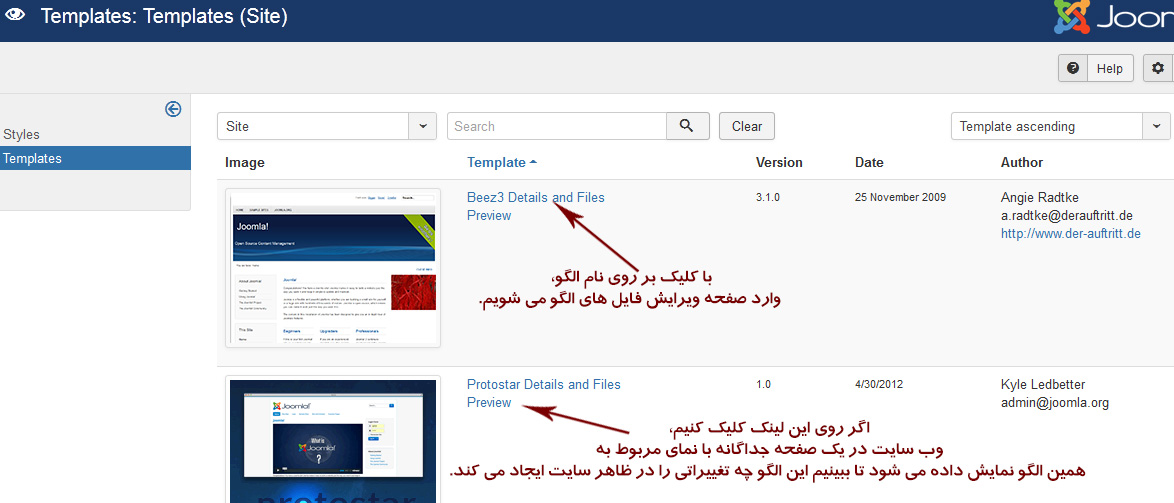
2) در روش دوم می توانیم در حالی که در محیط Templates هستیم، در ستون Template بر روی نام الگو کلیک کنیم تا به قسمت ویرایش فایل های مربوط به الگو منتقل شویم. در زیر نام الگوی یک لینک با نام Preview وجود دارد که اگر بر روی آن کلیک کنیم، نمای ظاهری وب سایت به صورت پیش نمایش برای الگویی که در همان ردیف قرار دارد نمایش داده می شود تا ببینید سایت با این الگو چگونه نمایش داده خواهد شد.

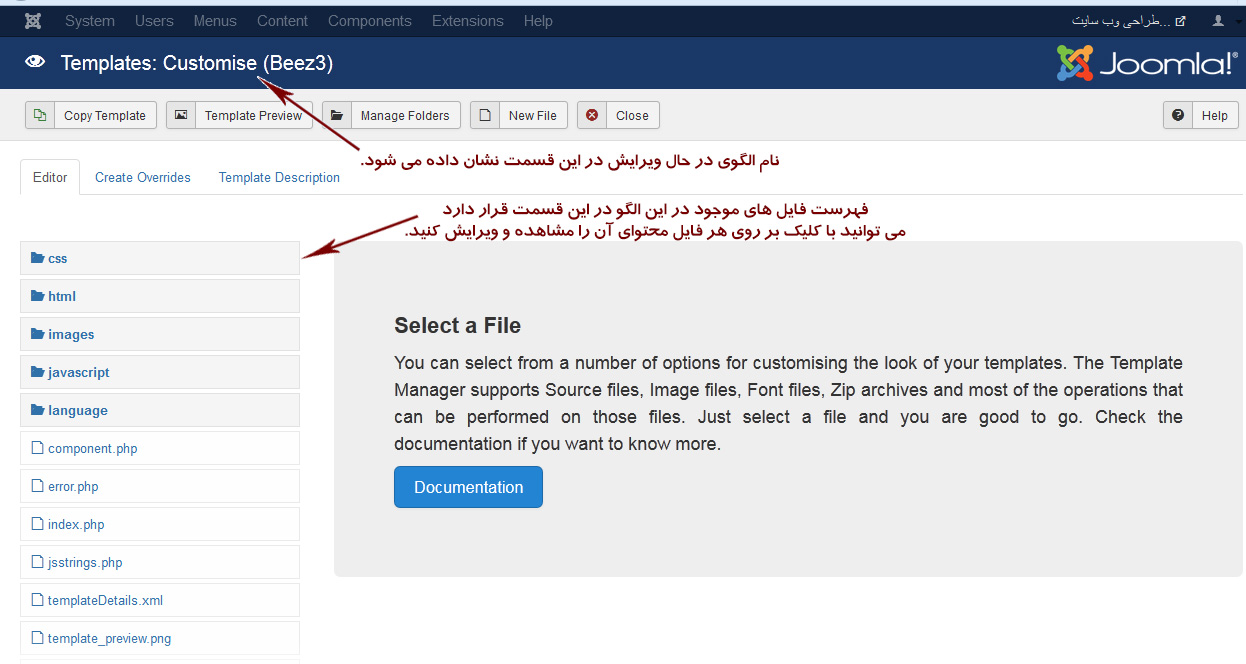
نمای مربوط به شخصی سازی یک الگو
با هر کدام از روش های زیر که بر روی نام یک الگو کلیک کرده باشیم، به قسمت شخصی سازی آن الگو وارد می شویم. در قسمت عنوان این صفحه این چنین نوشته شده است (Templates: Customize (Template Name)).
همانطور که گفته شد، در این قسمت تمام فایل های مربوط به الگو برای شما نمایش داده می شود و به راحتی می توانید بر روی فایل مورد نظر خود کلیک کنید و تغییرات یا ویرایش های لازم را بر روی آن انجام دهید.