آشنایی اولیه با پلاگین های جوملا
پلاگین ها هم یکی دیگر از توسعه های (Extension) جوملا هستند. پلاگین ها توابعی هستند که با رخدادهای خاص مرتبط شده اند. در جوملا به صورت پیش فرض مجموعه ای از رخدادهای پلاگین وجود دارند، اما هر توسعه می تواند باعث ایجاد یک رخداد شخصی شود. هنگامی که یک رخداد خاص اتفاق می افتد، تمام توابع پلاگین که به آن نوع نسبت داده شده است به همان ترتیبی که مشخص شده اند اجرا می شوند. با استفاده از این روش می توانیم عملکرد پلت فرم جوملا را بسیار زیاد توسعه دهیم. پلاگین ها به برنامه نویسان این امکان را می دهند کدهایی بنویسند که به توسعه های دیگر اجازه دهند نسبت به action های پلاگینی که نوشته شده است پاسخ دهند، و با این کار یک توسعه، توسعه پذیر می شود – یعنی می توانیم قابلیت های یک توسعه خاص را با استفاده از پلاگین افزایش دهیم.
از لحاظ فنی، معماری یک پلاگین از الگوی Observer Design Pattern استفاده می کند. کلاسی با نام JPlugin وجود دارد که ابزار لازم را برای ثبت پلاگین شخصی بر اساس رخدادهای شخصی و هسته فراهم می کند.
پلاگین ها را چگونه مدیریت کنیم؟
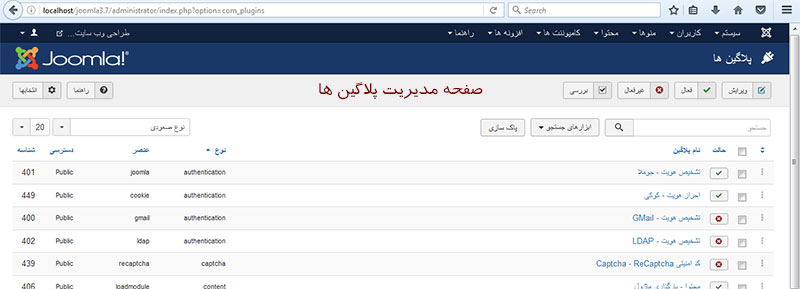
همانطور که در بالا گفتم، پلاگین یکی از توسعه های جوملا است (ما در جوملا 5نوع توسعه داریم: Component, Module, Plugin, Template, Language). ما از پلاگین ها استفاده می کنیم تا ویژگی های بیشتری را به یک کامپوننت یا ماژول اضافه کنیم. مثلا می توانیم با یک پلاگین یک فرم اضافه را به یک کامپوننت اضافه کنیم (مثل پلاگین Profile)، یا اضافه کردن روش اضافی احراز هویت مثل توانایی ورود با استفاده از اطلاعات کاربری در Facebook.گفتم که پلاگین ها یکی از توسعه های جوملا است، پس برای نصب و مدیریت آنها باید از منوی افزونه ها (در بالای صفحه مدیریت جوملا)، گزینه پلاگین ها را انتخاب کنیم. با این کار وارد صفحه ای می شویم که فهرستی از پلاگین های موجود را در اختیار ما قرار می دهد. جدولی که پلاگین های موجود را نمایش می دهد دارای 6 ستون است:
- حالت: مشخص می کند که یک پلاگین فعال است یا غیرفعال.
- نام پلاگین: همانطور که مشخص است، نام پلاگین را نمایش می دهد.
- نوع: نوع پلاگین را مشخص می کند: مثلا Authentication, captcha, content …
- عنصر: نوع عنصر را مشخص می کند: مثلا joomla, cookie, gmail…
- دسترسی: سطح دسترسی پلاگین را مشخص می کند.
- شناسه: شناسه پلاگین را در پایگاه اطلاعاتی مشخص می کند.

یک پلاگین را چگونه نصب کنیم؟
در مطالب قبلی در مورد نصب زبان و نصب یک الگو توضیح دادم. از آنجا که پلاگین یکی از 5 توسعه موجود در جوملا است، نحوه نصب آن با یک زبان یا الگو تفاوتی ندارد. در مورد بیشتر توسعه ها (از جمله پلاگین) می توانیم به این شیوه عمل کنیم:
- توسعه مورد نظر خود را از یک سایت معتبر و مورد تایید دانلود می کنیم و بر روی کامپیوتر محلی خود قرار می دهیم.
- وارد قسمت مدیریت می شویم و در قسمت مدیریت از منوی بالای صفحه گزینه افزونه ها و سپس گزینه مدیریت را انتخاب می کنیم.
- بر روی دکمه مربوط به بارگذاری فایل (Browse) کلیک می کنیم و فایل دانلود شده را از محلی که قبلا فایل را در آن قرار داده ایم انتخاب می کنیم.
- معمولا جوملا به صورت خودکار توسعه را نصب می کند و با پیام نصب موفقیت آمیز روبرو می شویم. ممکن است در برخی از توسعه ها نیز مراحل اضافی برای انجام تنظیمات وجود داشته باشد.
- توجه داشته باشید که اگر یک ماژول یا پلاگین را نصب می کنید، بعد از نصب باید آن ها را فعال کنید تا بتوانید از آنها استفاده کنید.
اگر تمایل دارید کارهای فنی تری را انجام دهید، در مراحل بعدی مطالبی در مورد ایجاد پلاگین های جدید در اختیارتان قرار خواهم داد.
دسترسی به تنظیمات یک پلاگین
در قسمت مدیریت، زمانی که وارد محیط مدیریت پلاگین ها شدید (افزونه ها/ پلاگین ها)، با کلیک کردن بر روی هر پلاگین می توانید تنظیمات مربوط به آن را مشاهده کنید. در این قسمت توضیحاتی نیز در مورد پلاگین نوشته شده است که می توند به شما کمک کند. بسته به نوع پلاگین، شما باید پلاگین را برای توسعه هدفی که برای آن نوشته شده است، فعال کنید. مثلا پلاگین دادن امتیاز به یک محتوا، برای کامپوننت content نوشته شده و باید علاوه بر فعال کردن پلاگین در لیست پلاگین ها، در قسمت تنظیمات مربوط به محتوا نیز، این پلاگین را فعال کنید تا نمایش داده شود.

خیلی مچکرم از مطلب خوبتون