آشنایی با ساختار دایرکتوری ها و فایل های جوملا
بعد از اینکه جوملا را نصب کردیم، حتما علاقه دارید که بدانید این سیستم مدیریت محتوا دارای چه پوشه ها و فایل هایی است. شاید برایتان جذاب باشد که بخواهید با ساختار دایرکتوری ها (پوشه ها) در این سیستم مدیریت محتوا آشنا شوید. مخصوصا اگر علاقه داشته باشید که کار برنامه نویسی انجام دهید و توسعه های مختلفی را برای جوملا طراحی (یا ویرایش کنید) لازم است با این ساختار آشنا شوید.
من نسخه 3.7 را بر روی سیستم خودم (به صورت محلی) نصب کرده ام. همانطور که در قسمت نصب جوملا نیز برایتان توضیح دادم، از نرم افزار Wamp Server برای نصب استفاده کرده ام. فایل های مربوط به جوملا در کامپیوتر من در این آدرس قرار دارند (C:\wamp\www\joomla3.7) که با فعال کردن Wamp Server و تایپ آدرس localhost/joomla3.7 در نوار آدرس مرورگر وب می توانم به محتوای این سایت دسترسی داشته باشم.
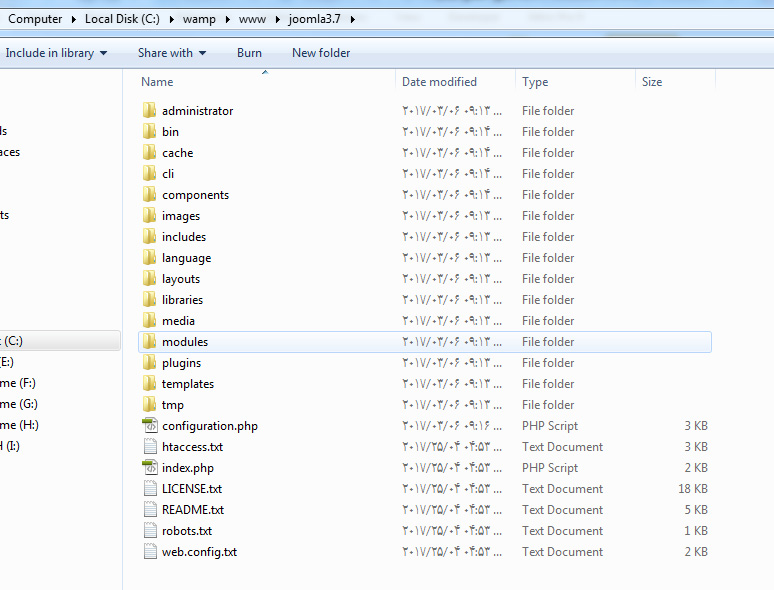
در حال حاضر در پوشه joomla3.7 تعداد 15 پوشه و 7 فایل وجود دارد. در سیستم مدیریت محتوای جوملا (که از این به بعد به طور مختصر آن را با نام جوملا استفاده خواهم کرد) مثل بسیاری دیگر از سیستم های مدیریت محتوا دو محیط کاری مختلف وجود دارد، یکی برای کاربر و دیگری برای مدیر وب سایت.

همانطور که در پوشه بالا مشاهده می کنید یک پوشه با نام administrator وجود دارد. تمام فایل های مربوط به سمت مدیر (قسمت مدیریت) در داخل این پوشه قرار می گیرند (آدرس دسترسی به قسمت مدیریت به این شکل است: http://localhost/joomla3.7/administrator/index.php). از دیگر پوشه های مهم موجود در دایرکتوری ریشه جوملا، باید به components، images ، modules، plugins، و templates اشاره کنم. به راحتی از نام این پوشه ها می توانیم بفهمیم که محتویات هر کدام از پوشه ها مربوط به چه چیزی است: کامپوننت ها، تصاویر (تصاویری که در داخل مقالات قرار می گیرند، در داخل همین پوشه یا زیرپوشه های آن بارگذاری خواهند شد)، ماژول ها، پلاگین ها، و تمپلیت ها (الگوها) ی مربوط به وب سایت. تا همینجا هم خیلی خوب است که با ساختار کلی پوشه ها آشنا باشیم و بدانیم فایل های هر قسمت از جوملا در داخل کدام پوشه قرار دارد.
در دایرکتوری ریشه جوملا، دو فایل بسیار مهم هم (با پسوند.php) وجود دارد. فایل configuration.php همانطور که از نامش پیداست، مربوط به تنظیمات پیکربندی جوملاست و فایل index.php قلب تپنده جوملاست! با استفاده از فایل index جوملا مشخص می کند که محتویات کدام فایل(ها) باید فراخوانی شود و محتویات صفحه باید چگونه ایجاد شده و نمایش داده شود. همه کارها و پردازش های اصلی، برای تعیین نوع عملی که قرار است اتفاق بیفتد، توسط فایل index.php انجام می شود. فعلا می توانید این دو فایل را بایک ویرایشگر (مثلا notepad یا dremWeaver) باز کنید و محتویاتشان را بدون اینکه تغییری در آنها ایجاد کنید مشاهده نمایید.
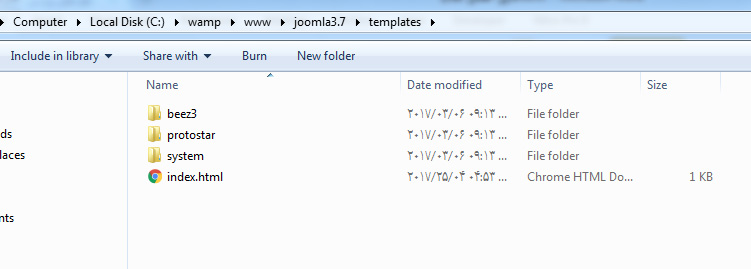
برای نمونه، پوشه templates را باز می کنم و محتویات داخل آن را باهم مشاهده می کنیم. همانطور که در بالا اشاره کردم، الگوهای مربوط به وب سایت در داخل این پوشه قرار دارند:

در شکل بالا می بینید که سه پوشه در داخل پوشه templates وجود دارد. تعداد این پوشه ها بستگی به تعداد الگوها (تمپلیت)یی دارد که شما نصب کرده اید. در حال حاضر سه الگو برای جوملایی که من نصب کرده ام، نصب شده است. این سه الگو، همان الگوهایی هستند که در قسمت مدیریت می توانیم به آنها دسترسی داشته باشیم و یکی از آنها را به عنوان الگوی طرف کاربر انتخاب کنیم.
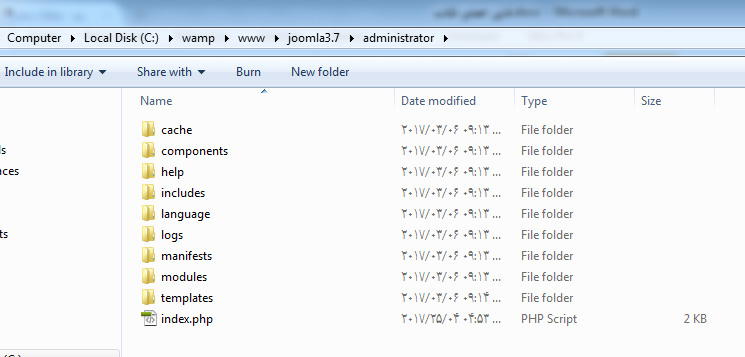
بد نیست به پوشه administrator هم سری بزنیم:

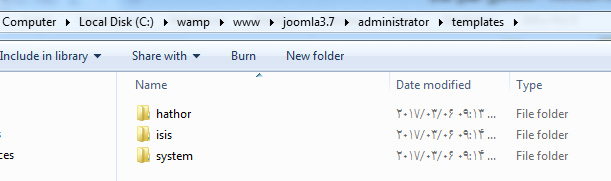
در شکل بالا می بینید که پوشه های مختلفی در داخل پوشه administrator وجود دارد که در آینده در هرجا که لازم شد به محتویات آنها اشاره خواهم کرد. اما نکته جالب در این است که پوشه های components، modules، و templates که در داخل دایرکتوری ریشه جوملا وجود داشت و قبلا به آنها اشاره کردم، در داخل این دایرکتوری (پوشه) هم وجود دارد. البته پوشه های مشابه دیگری نیز وجود دارد. این ها کامپوننت ها، ماژول ها، و الگوهای مربوط به قسمت مدیریت هستند. یعنی یا فقط مربوط به تنظیمات قسمت مدیریت هستند یا مربوط به رابط کاربری یک کامپوننت یا ماژول خاص در محیط مدیریت جوملا هستند. مثلا در پوشه templates نسخه ای که من نصب کرده ام سه پوشه متفاوت وجود دارد که ظاهرا نشان می دهد می توانم برای قسمت مدیریت یکی از این سه الگو را انتخاب کنم:

شما می توانید خودتان وارد سایر پوشه ها شوید و پوشها و فایل های داخل هر کدام را مشاهده و بررسی کنید. این کار باعث می شود با ساختار پوشه ها و فایل ها در جوملا آشنا شوید. نگران نباشید اگر متوجه نمی شوید هر کدام از پوشه ها یا فایل ها مربوط به چه چیزی است. به مرور زمان با این موارد آشنا خواهید شد.

کار با جوملا خیلی پیچده و سخته