در این قسمت سعی می کنم مطالب پایه برای طراحی یک پلاگین را در اختیار شما قرار دهم. معمولا بیشتر پلاگین ها فقط شامل یک فایل هستند اما برای اینکه بتوانیم پلاگین را به درستی نصب کنیم و جوملا بتواند آن را شناسایی کند باید آن را با استفاده از ساختار فایلی نصب در جوملا بسته بندی کنیم تا نصب کننده جوملا بتواند آن را نصب کند.
ایجاد یک فایل نصب (Installation File)
مثل بقیه توسعه هایی که در جوملا وجود دارند، پلاگین ها هم به صورت یک فایل زیپ، بسته بندی می شوند تا جوملا بتواند آنها را به راحتی نصب کند. در این بسته باید یک فایل XML وجود داشته باشد که به درستی نیز ساختار دهی شده باشد. به عنوان مثال در زیر فایل XML نصب پلاگین گروه های موضوعی (categories) را مشاهده کنید:
<?xml version="1.0" encoding="utf-8"?> <extension version="3.1" type="plugin" group="search"> <name>plg_search_categories</name> <author>Joomla! Project</author> <creationDate>November 2005</creationDate> <copyright>Copyright (C) 2005 - 2013 Open Source Matters. All rights reserved.</copyright> <license>GNU General Public License version 2 or later; see LICENSE.txt</license> <authorEmail>admin@joomla.org</authorEmail> <authorUrl>www.joomla.org</authorUrl> <version>3.1.0</version> <description>PLG_SEARCH_CATEGORIES_XML_DESCRIPTION</description> <files> <filename plugin="categories">categories.php</filename> <filename>index.html</filename> </files> <languages> <language tag="en-GB">en-GB.plg_search_categories.ini</language> <language tag="en-GB">en-GB.plg_search_categories.sys.ini</language> </languages> <config> <fields name="params"> <fieldset name="basic"> <field name="search_limit" type="text" default="50" description="JFIELD_PLG_SEARCH_SEARCHLIMIT_DESC" label="JFIELD_PLG_SEARCH_SEARCHLIMIT_LABEL" size="5" /> <field name="search_content" type="radio" default="0" description="JFIELD_PLG_SEARCH_ALL_DESC" label="JFIELD_PLG_SEARCH_ALL_LABEL" > <option value="0">JOFF</option> <option value="1">JON</option> </field> <field name="search_archived" type="radio" default="0" description="JFIELD_PLG_SEARCH_ARCHIVED_DESC" label="JFIELD_PLG_SEARCH_ARCHIVED_LABEL" > <option value="0">JOFF</option> <option value="1">JON</option> </field> </fieldset> </fields> </config> </extension>
همانطور که می بینید، ساختار این فایل XML مثل سایر فایل های نصب جوملا (از نوع XML) است. در تگ extension یک ویژگی با نام group وجود دارد که در این فایل با مقدار search مشخص شده است. در داخل تگ filename نیز یک ویژگی با نام plugin وجود دارد که با categories مقدار دهی شده است. این اطلاعات به جوملا می گوید که محتویات این بسته را در داخل کدام پوشه قرار دهد و مشخص می کند که پلاگین مربوط به کدام گروه است.
اگر شما در حال ایجاد یک پلاگین هستید که به رخدادهای هسته موجود در جوملا پاسخ می دهد، باید ویژگی group را بر اساس نام پوشه پلاگین موجود برای نوع رخداد مقدار دهی کنید. مثلا group="authentication" یا group="user".
در مورد مقدار اول، مشخص می کند که پلاگین در گروه authentication قرار دارد و در مورد مقدرا دوم، مشخص می کند که در گروه user قرار دارد.
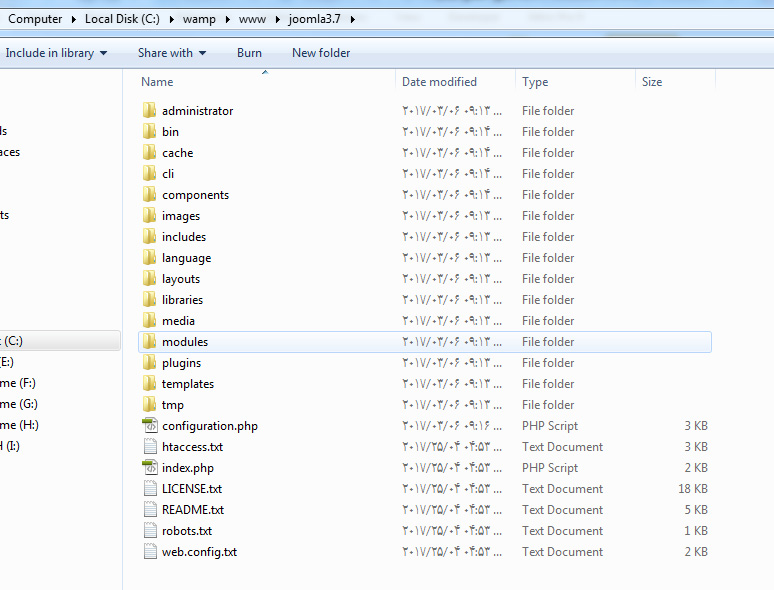
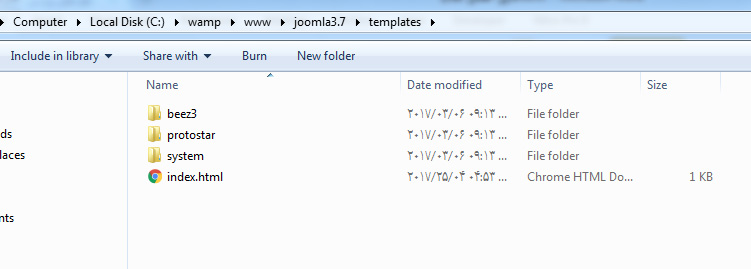
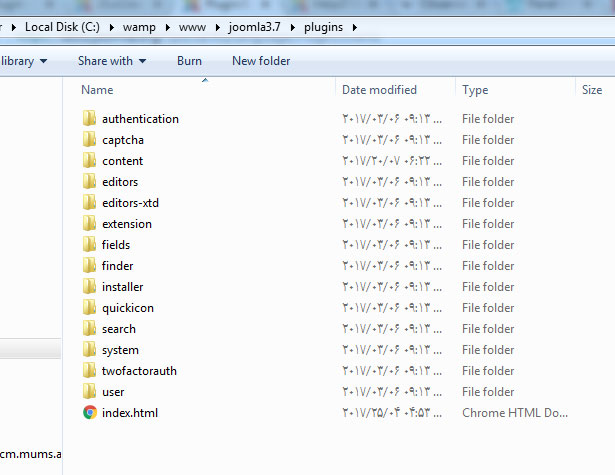
در واقع اگر در آدرسی که جوملا را نصب کرده اید (بر روی کامپیوتر محلی یا بر روی سروری که جوملا نصب شده است) پوشه plugins را مشاهده کنید، می توانید رخدادهایی که به صورت پیش فرض در جوملا وجود دارند را ببینید:

اگر شما می خواهید پلاگینی ایجاد کنید که به هیچ کدام از رخدادهای هسته سیستم جوملا پاسخ نمی دهد، باید انتخاب شما برای مقدار ویژگی group چیزی خارج از دسته بندی های هسته موجود در جوملا باشد.
نکته: اگر شما در تگ extension متد method="upgrade" را قرار دهید، این پلاگین بدون اینکه نسخه قبلی حذف شود، نصب خواهد شد. فقط فایل های جدید بر روی تمام فایل های موجود نوشته می شوند، اما فایل های قدیم پاک نمی شوند.
ایجاد یک پلاگین
در جوملا برای نوشتن یک پلاگین از شیوه شی گرا استفاده می شود. برای این کار باید یک زیر کلاس از کلاس JPlugin ایجاد کنیم. کلاس JPlugin یک کلاس پایه است که ویژگی های پایه مربوط به پلاگین ها را پیاده سازی می کند. شما در این کلاس در متدهای خود، به ویژگی های زیر دسترسی دارید:
- $this->params: پارامترهایی است که از طرف مدیر برای این پلاگین تعریف شده اند.
- $this->_name: نام پلاگین.
- $this->_type: گروه (نوع) مربوط به پلاگین.
- $this->db: شی db (از نسخه 3.1 به بعد)
- $this->app: شی برنامه کاربردی (application) (از نسخه 3.1 به بعد)
نکته: برای استفاده از $this->db و $this->app، کلاس JPlugin بررسی می کند که آیا این ویژگی وجود داشته باشد و خصوصی (private) نباشد. اگر تمایل دارید اشیاء پیش فرض استفاده شوند، یک نمونه معرفی نشده از ویژگی را در کلاس پلاگین ایجاد کنید (مثلا در همان محیطی که این خط قرار دارد: protected $autoloadLanguage = true; از اینها protected $db; و protected $app; استفاده کنید). این ویژگی ها تا زمانی که آنها را به وضوح ایجاد نکنید، وجود نخواهند داشت.
در مثال زیر، lt;PluginGroup> مشخص کننده گروه (نوع) در پلاگین است، و <PluginName> نام آن را مشخص می کند. یعنی ابتدا plg را می آوریم، سپس نام گروه (نوع) و بعد از آن نام پلاگین. به این نکته توجه داشته باشد که نام های کلاس ها و توابع، در پی اچ پی نسبت به بزرگی و کوچکی حروف حساس هستند.
()
{
/*
* Plugin code goes here.
* You can access database and application objects and parameters via $this->db,
* $this->app and $this->params respectively
*/
return true;
}
}
?>
استفاده از پلاگین ها در داخل کد
حالا که پلاگین ساده اولیه خودمان را ساختیم، ممکن است بخواهید پلاگین را در داخل کدهای خود فراخوانی کنید. البته می توانید این کار را نکنید: در هسته جوملا تعدادی رخدادهای درونی وجود دارد که ممکن است بخواهید پلاگین شما برای آن رخدادها ثبت شود. در این حالت دیگر لازم نیست شما کارهای زیر را انجام دهید.
اگر بخواهید یک رخداد را آغاز کنید باید کدی مثل کد زیر بنویسید:
$dispatcher = JDispatcher::getInstance(); $results = $dispatcher->trigger( '<EventName>', <ParameterArray> );
باید به این نکته توجه داشته باشید که پارامترها باید به صورت آرایه باشند. تابع پلاگین، خودش پارامترها را به صورت مقادیر مجزا دریافت می کند. مقدار برگشتی شامل آرایه ای از مقادیر برگشتی از پلاگین های مختلف است (بنابراین می تواند شامل آرایه های چند سطحی نیز باشد).
اگر می خواهید یک پلاگین برای یک رخداد جدید که جزء رخدادهای هسته جوملا نیستند ایجاد کنید، حتما پلاگین خود را بعد از نصب کردن فعال کنید. قبل از هر ارجاع به پلاگین جدید خود، از دستور JPluginHelper::importPlugin() استفاده کنید.