ویژگی های مربوط به positioning یا تعیین موقعیت برای این استفاده می شوند که مشخص کنیم عناصر
چگونه و کجا نمایش داده شوند. این ویژگی ها به ما کمک می کنند بتوانیم طرح بندی صفحات وب (page layout) را با دقت کنترل کنیم.
ویژگی position
با استفاده از ویژگی position می توان عناصر را با چهار روش مختلف موقعیت دهی کرد. یک عنصر با ویژگی position که به صورت static تعریف شده باشد به عنوان یک عنصر تعیین موقعیت شده (positioned element) شناخته می شود.
position : static | relative | absolute | fixed
یک عنصر تعیین موقعیت شده (positioned) را می توان با استفاده از ویژگی های top, left, right, bottomحرکت داد. یعنی می توان مشخص کرد که آن عنصر در هر محلی از صفحه که تمایل داشتیم قرار گیرد و همچنین آن را از لحاظ افقی یا عمودی تغییر اندازه دهیم. در این مورد می توانید هم از مقادیر مثبت و هم از مقادیر منفی استفاده کنید که این مقادیر می توانند مقادیر طولی یا درصد باشند که درصد به نسبت ابعاد بلوک نگهدارنده محتوا در نظر گرفته می شوند.
top | right | bottom | left (positioned) :
auto | <length>| <percentage>
ویژگی static
در حالت پیش فرض ویژگی position با مقدار static تعریف می شود. این مقدار به این معنی است که آن عنصر در محل حقیقی خود قرار می گیرد و توسط ویژگی های تعیین موقعیت عنصر (top, left, right, bottom) تحت تاثیر قرار نمی گیرد.
/* یک عنصر تعیین موقعیت نشده */
.static { position: static; }
از آنجا که ویژگی positionخصوصیات خود را از عنصر والد به ارث نمی برد، و مقدار پیش فرض static است، لازم نیست که به صراحت ویژگی position را با مقدار static مقدار دهی کنیم.
ویژگی relative
تغییر دادن مقدار position به relative باعث می شود که عنصر بتواند نسبت به موقعیت نرمال خود در صفحه مکان دهی شود. به عنوان مثال برای اینکه بتوانیم یک عنصر انتخاب شده را به اندازه 20 پیکسل نسبت به حالت نرمال خود پایین تر قرار دهیم از اعلان زیر استفاده می کنیم:
/*حرکت دادن عنصر به اندازه 20 پیسکل به سمت پایین – نسبت به حالت نرمال خود */
.relative{
position : relative;
top : 20px;
}
عناصری که به صورت نسبی مکان دهی شده اند به عنوان قسمتی از چرخه نرمال صفحه شناخته می شوند، بنابراین سایر عناصر موجود در صفحه برای پر کردن خلائی که از جابجایی این عناصر ایجاد می شود حرکت نمی کنند.
تاثیری که بر اثر جابجایی یک عنصر با استفاده از ویژگی relative ایجاد می شود را می توان با استفاده از margin نیز به دست آورد. در اغلب اوقات این روش ترجیح داده می شود مگر اینکه دلیل خاصی وجود داشته باشد که ما بخواهیم عنصر را مکان دهی کنیم؛ به عنوان مثال زمانی را در نظر بگیرید که عنصر به عنوان نگهدارنده یک عنصر فرزند که به صورت مطلق مکان دهی شده است در نظر گرفته شده باشد.
/*حرکت دادن عنصر به اندازه 20 پیکسل به سمت پایین*/
margin-bottom : -20px;
این نکته را در نظر داشته باشید که با استفاده از marginبر روی صفحه بندی تاثیر می گذاریم و فضای خالی با این روش پر می شود، در حالی که موقعیت دهی به صورت relative این کار را انجام نمی دهد.
ویژگی absolute
مقدار absolute برای ویژگی positionعنصر را از سایر عناصر نگهدارنده جدا می کند و به آن عنصر اجازه می دهد که نسبت به نزدیک ترین عنصر جد (والد) موقعیت دهی شده (positioned) – و یا اگر چنین عنصری وجود نداشته باشد نسبت به بدنه سند (document body) -مکان دهی شود.
منظور از یک عنصر موقعیت دهی شده عنصری است که با یک ویژگی غیر از staticموقعیت دهی شده باشد.
/*قرار دادن عنصر در گوشه بالا سمت چپ */
.absolute {
position: absolute;
top: 0;
left: 0;
}
ویژگی fixed
یک عنصر با ویژگی fixedنسبت به منطقه دیدviewport در صفحه مکان دهی می شود. چنین عنصری با اسکرول شدن محتوای صفحه جابجا نمی شود. مثل عناصری که به صورت مطلق مکان دهی شده اند عناصر fixed هیچ نوع فضایی را در جریان صفحه اشغال نمی کنند.
/*قرار دادن یک عنصر در قسمت پایین سمت راست صفحه*/
.fixed{
position: fixed;
bottom: 0;
right: 0;
}
ویژگی overflow
ویژگی overflowتصمیم می گیرد که سرریز محتوا (content overflow) برای یک عنصر از نوع بلوک چگونه کنترل شود. مقدار پیش فرض برای این ویژگی visible است، به این معنی که متن و عناصر فرزند که بر اساس محتوای این عنصر گسترش پیدا می کنند به صورت قابل مشاهده (visible) می باشند.
اگر برای این ویژگی مقدار hidden را قرار دهیم باعث می شود محتوای سرریز شده مخفی شود، و با مقدار scrollعنصر بلوک به صورت قابل اسکرول در می آید تا خود را با محتوای سرریز شده تطبیق دهد. مقدار auto مثل مقدار scroll عمل می کند، اما در این حالت فقط زمانی که لازم باشد نوار اسکرول نمایش داده می شود.
overflow (block) : visible | hidden | scroll | auto
این ویژگی هم سرریز افقی و هم سرریز عمودی را کنترل می کند. دو ویژگی اضافی نیز وجود دارند، overflow-x و overflow-y، با استفاده از این دو ویژگی می توان رفتار یک عنصر را در برابر سرریز افقی و سرریز عمودی به صورت جداگانه کنترل کنیم. مقادیر مربوط به این دو ویژگی دقیقا مثل مقادیر مربوط به ویژگی overflow است:
overflow: hidden; /*تمام سرریز را مخفی می کند*/
overflow-x: hidden; /*سرریز افقی را مخفی می کند*/
overflow-y: hidden; /*سرریز عمودی را مخفی می کند*/
ویژگی clip
اگر یک عنصر به صورت absolute یا fixed مکان دهی شده باشدویژگی clipمی تواند یک عنصر را به صورت یک چهارضلعی برش دهد. این ویژگی از یک تابع css با نام rect() استفاده می کند تا منطقه برش را مشخص کند.
Clip (absolute | fixed) :
auto | rect (<top> , <right> , <bottom>, <left>)
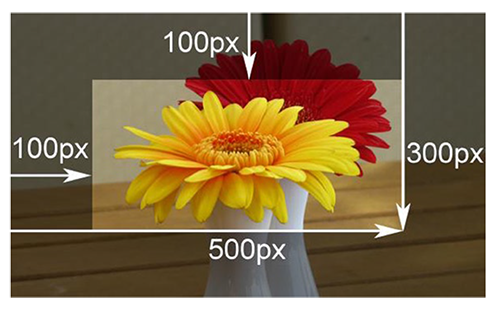
تابع left()به 4 مقدار طولی نیاز دارد، که هر کدام با یک ویرگول از یکدیگر جدا می شوند. این مقادیر به نسبت نقطه بالا سمت چپ سنجیده می شوند. مثالی که در شکل زیر مشاهده می کنید در عنصری که به آن نسبت داده شده است یک چهار ضلعی به ابعاد 200 در 400 پیکسل را برش می دهد.
.myclip{
position: absolute;
clip: rect(100px, 500px, 300px, 100px);
}
تصویر بالا: در تصویر بالا، ناحیه ای که تیره شده است حذف می شود.
می توان از کلیدواژه auto به عنوان مقدار برای کناره راست یا پایین عنصر استفاده کرد تا به ترتیب به عرض کامل یا ارتفاع کامل عنصر اشاره کند. همچنین این کلیدواژه به عنوان مقدار پیش فرض برای ویژگی clip است که در این حالت باعث می شود عنصر برش نخورد.
/* از سمت چپ و بالا 100پیکسل را حذف می کند */
clip: rect(100px, auto, auto, 100px);
/* بدون برش */
clip: auto;
برای اینکه این دستور در IE7و پایین تر مورد پشتیبانی قرار گیرد، باید علامت ویرگول را از بین ورودی ها برداریم. این دستور زبان غیراستاندارد در تمام مرورگرهای وب معتبر پشتیبانی می شود:
/* دستوری که در نسخه های IE4-7 پشتیبانی می شود */
clip: rect(100px 500px 300px 100px);
ویژگی z-index
عناصری که جایگزاری شده اند (positioned) و با یکدیگر همپوشانی دارند به طور معمل بر اساس ترتیبشان در داخل سند لایه بندی می شوند. با استفاده از ویژگی z-index می توانیم این ترتیب قرارگیری را تغییر دهیم.
z-index (positioned) : auto | <integer>
ویژگی z-index به عنوان مقدار می تواند هم یک عدد مثبت و هم یک عدد منفی را بپذیرد و این عدد مشخص کننده ترتیب قرارگیری عناصر است. عناصری که دارای مقدار بزرگتری هستند در مقابل عناصری که دارای مقدار کوچک تری هستند قرار می گیرند. به مثال زیر توجه کنید:
<img src="picture.png" style="
position: absolute;
left: 0;
top: 0;
z-index: 1; ">
<img src="picture2.png" style="
position: absolute;
left: 100px;
top: 100px;
z-index: 0; ">
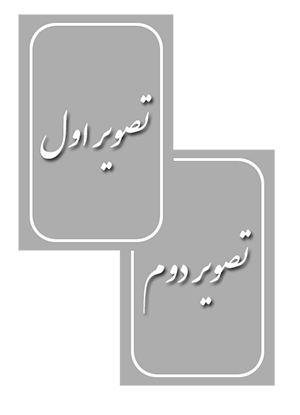
در مثال بالا، تصویر اول بر روی تصویر دوم قرار می گیرد به خاطر اینکه دارای z-index بزرگتری است.
تصویر بالا: می توانیم ترتیب قرارگیری اجزاء صفحه را مشخص کنیم.
ویژگی vertical-align
با استفاده از ویژگی vertical-align می توانیم چینش عمودی یک متن یا یک عنصر inline در یک خط را کنترل کنیم. می توانیم از این ویژگی در سلول های جدول نیز استفاده کنیم.
vertical-align (inline | table-cell) :
baseline | <length> | <percentage> | top | middle |
bottom | text-top | text-bottom | super | sub
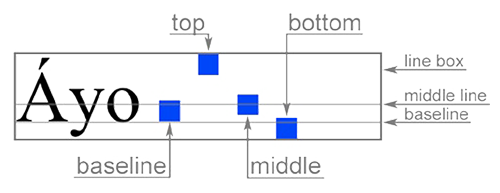
به طور پیش فرض، قسمت زیرین متن و عناصر inline، مثل تصاویر، بر اساس خط اصلی (baseline) چینش می شوندکه همان خط قابل رویت است که بر روی آن تمام حروف قرار می گیرند. مقادیر top و bottom تصور را با بالا و پایین خط هم ردیف می کند. مقدار middle کمی نامفهوم است، که وسط تصویر را با وسط حروف کوچک هم تراز می کند. وضیت این چینش ها و خطوط ذکر شده را در تصویر زیر مشاهده می کنید:
تصویر بالا: مقدار های معمول برای ویژگی vertical-align.
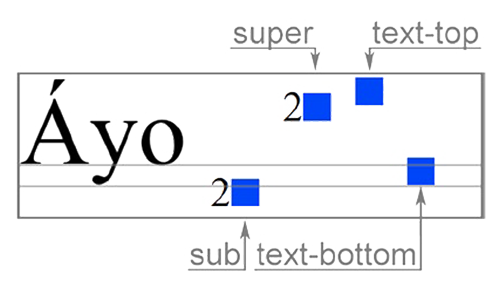
دو مقداری که کمتر برای ویژگی vertical-align مورد استفاده قرار می گیرند مقادیر text-bottom و text-top هستند. مقدار text-bottom قسمت زیرین یک عنصر را با قسمت زیرین متن هم تراز می کند. بر خلاف این مقدار، مقدار text-top قسمت بالایی یک عنصر را با قسمت بالایی متن هم تراز می کند. همچنین مقادیر sub و super نیز وجود دارند، که عنصر را با موقعیت های subscript و superscript هم تراز می کند.
تصویر بالا: مقدارهای دیگر برای ویژگی vertical-align.
می توان عناصر را با مقادیر مثبت کمی بالا برد و یا با مقادیر منفی کمی پایین آورد که این مقادیر می توانند مقادیر طولی یا درصد باشند. هم مقادیر طولی و هم درصد از خط اصلی (baseline) شروع می شوند؛ مقدار درصد به نسبت ارتفاع خط تعیین می شود:
/* ترازکردن متن به اندازه 5 پیکسل پایین تر از متن معمولی */
Normal <span style="vertical-align: -5px; " >متن پایین تر</span>
هنگامی که این ویژگی را به خانه های جدول (شامل و ) نسبت می دهیم، ویژگی vertical-align مثل خصوصیت منسوخ شده valign در اچ تی ام ال عمل می کند. مقدار معتبر برای خانه های جدول عبارتند از baseline, bottom, middle, top. در مورد خانه های جدول، سایر مقادیر شامل مقادیر طولی و درصد را نبایدا ستفاده کرد.
مقدار top لبه بالایی padding مربوط به خانه جدول را با بالای ردیف هم تراز می کند. بر خلاف آن، مقدار bottom لبه پایینی padding مربوط به خانه جدول را با پایین ردیف هم تراز می کند. مقدار baseline محتوای خانه جدول را به گونه ای تراز می کند که این خانه بر اساس baseline مشابه خانه های دیگر جدول که بر اساس baseline تراز شده اند مرتب می شوند.
برخلاف عناصر نوع inlineکه مقدار پیش فرض برای آنها baseline است، خانه های جدول به صورت پیش فرض با مقدار middle تراز می شوند. در مورد خانه های جدول، مقدار middle خیلی ملموس تر عمل می کند و جعبه padding مربوط به خانه جدول را در قسمت میانی ردیف تراز می کند، و باعث می شود محتوای خانه جدول وسط چین شود.
در مثال زیر عنصر خانه جدول به صورت عمودی در قسمت پایین تراز می شود:
<table>
<tr>
<td style="vertical-align: bottom; ">زیر</td>
</tr>
</table>
ویژگی centering
در css روش های مختلفی وجود دارد که عناصر را وسط چین کنیم. یک روش معمول استفاده از ویژگی text-align است که می توانیم مقدار center را برای آن قرار داد.
.text-center {text-align: center; }
با اعمال کردن این ویژگی به عنصری که شامل محتوا است، متن داخل آن وسط چین می شود.
<p class="text-center">متن وسط چین شده</p>
این روش برای متن و عناصر inline عمل می کند، اما برای عناصر بلوک عمل نمی کند. برای وسط چین کردن عناصر نوع بلوک، می توانیم margin راست و چپ را با مقدار auto تنظیم کرد، که باعث می شود marginا فقی به صورت مساوی بزرگ شود، و باعث می شود که بلوک وسط چین شود.
.box-center{margin: 0 auto;}
این نکته را در نظر داشته باشید که برای اینکه بتوانیم یک عنصر بلوک را وسط چین کنیم،
عرض آن باید ثابت شود و نباید انعطاف پذیر باشد؛ در غیر این صورت باعث می شود تمام عرض موجود افزایش یابد.
<div style="width: 50px; height: 50px;
border:1px solid black;"
class="box-center"></div>
برای وسط چین کردن به صورت عمودی، راحت ترین راه برای تراز کردن محتوا به قسمت وسط استفاده از ویژگی vertical-alignدر عنصر والد با مقدار middle است. همانطور که انتظار می رود این رفتار فقط برای خانه های جدول عمل می کند، بنابراین لازم است که نگهدارنده محتوا به یک شکل خاص تبدیل شود، که در مثال زیر می بنیم از ویژگی display با مقدار table-cell استفاده می کنیم:
<div style="vertical-align: middle;
display: table-cell;
min-height: 100px; ">وسط چین شده</div>