مدل جعبه (box model) در css
يكشنبه, ۱۷ ارديبهشت ۱۳۹۶، ۰۱:۰۶ ب.ظ
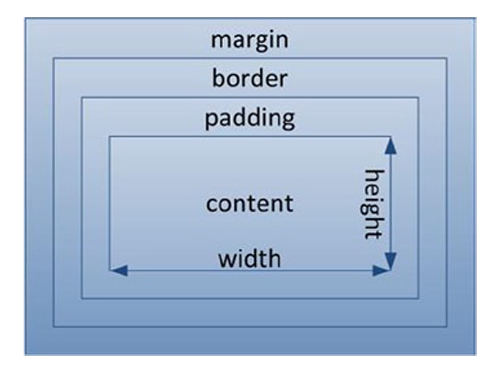
یک عنصر اچ تی ام ال را می توان به عنوان یک جعبه در نظر گرفت. مدلی که در اصطلاح، مدل جعبه خوانده می شود فضایی را می گویند که توسط یک عنصر اچ تی ام ال گرفته می شود. در واقع مدل جعبه در css جعبه ای است که در اطراف یک عنصر اچ تی ام ال ایجاد می شود. در این مدل، هر عنصر شامل 4 جعبه است: content, padding, border, & margin.
منظور از content محتوای داخل جعبه است که شامل متن و تصاویر است.
منظور از padding فضای خالی اطراف محتوا است که این فضا به صورت شفاف است.
منظور از border حاشیه ای است که در اطراف محتوا و padding قرار می گیرد.
منظور از margin فضای خالی اطراف حاشیه (border) است. به شکل زیر توجه کنید:

هر کدام از سه جدولی که در اطراف محتوا قرار می گیرند دارای اندازه های مختلف در قسمت بالا، پایین، راست، و چپ هستند که می توان هرکدام از این اندازه ها، یا همه آنها را مقدار صفر داد.
تفاوت Inline و Block
در اچ تی ام ال دو نوع اساسی عنصر (تگ) وجود دارد:
block و inline. مدل جعبه (Box model) با هر کدام از این دو نوع عنصر به صورت متفاوت برخورد می کند. ما باید تفاوت بین این دو نوع را به خوبی بشناسیم. به عنوان مثال در مورد عناصر inline می توانیم به عناصر <a>, <strong>, <em> اشاره کنیم و در مورد عناصر block می توانیم به <p>, <h1>, <form> اشاره کنیم.
عناصری که به صورت inline هستند در داخل محتوا قرار می گیرند و اگر نیاز باشد به دو قسمت تقسیم می شوند تا با عرض نگهدارنده (container) خود تطبیق پیدا کند. عناصر block نمی توانند در داخل عناصر inline قرار گیرند؛ البته به استثناء عنصر <a> که می تواند هر نوع عنصری را در داخل خود جای دهد.
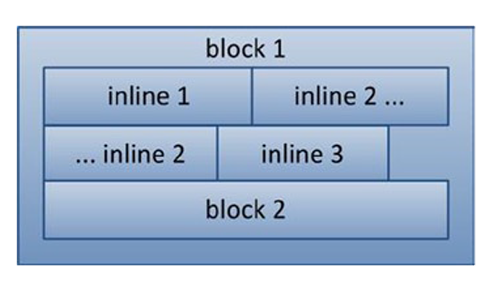
عناصر از نوع block می توانند هم عناصر block و هم عناصر inline را داخل خود قرار دهند (تصویر). این نوع عناصر متن را با ایجاد یک جعبه مجازی که به صورت افقی گسترش پیدا می کند ساختاردهی می کنند، و محتوا را طوری نمایش می دهند که گویا قبل و بعد از هر قسمت از بلوک حالتی مانند رفتن به خط بعدی (line break) وجود دارد. به خاطر این ویژگی ها به عناصر block جعبه (boxes) یا نگهدارنده (containers) هم گفته می شود.

جعبه هایی که در اطراف عناصر block و عناصر inline قرار دارند دارای ویژگی های متفاوتی هستند. در مدل جعبه ای (box model ) یک عنصر block می تواند تمام ویژگی های خود را داشته باشد؛ ویژگی هایی مثل طول و عرض فضای مربوط به محتوا، به علاوه border, margin, &padding. اگر عرض مشخص نشده باشد یک عنصر block به صورت افقی تا جایی که عنصر حاوی آن اجازه دهد گسترش پیدا می کند.
یک عنصر inline در این مورد محدودتر عمل می کند؛ برای این عناصر نمی توان margin های افقی و عمودی را تنظیم کرد(بالا یا پایین). همچنین این نوع عنصر نمی تواند عرض یا طول عنصر Inline خود را تغییر دهد. برای یک عنصر inline می توان کمترین ارتفاع را با استفاده از ویژگی line-height تنظیم کرد، اما طول و عرض به صورت خودکار تطبیق داده می شوند تا با محتوای داخلی خود تطبیق پیدا کند.
در مورد عناصر inline یک زیرگروه از عناصر inline وجود دارد، که به آنها عناصر جایگزین شده inline (replaced inline elements)گفته می شود، این نوع عناصر از اشیاء خارجی استفاده می کنند: مانند <img>, <video>, &<object>. همچنین عناصر فرم مثل <input>&<textarea>. در مورد این نوع عناصر inline، تمام ویژگی های مربوط به جعبه مثل یک عنصر block قابل اعمال هستند.
عناصر Span & div
استفاده از عناصر span و div برای ساختار دهی یک صفحه وب، یک روش عمومی و پرکاربرد است. این دو عنصر هیچ سبک (style) مخصوص به خود را ندارند، و همین ویژگی کمک می کند که این دو عنصر به صورت خاص برای کار کردن با انتخاب کننده های class و id مناسب باشند. تفاوت بین این دو عنصر در این است که عنصر <span> یک عنصر inline است و عنصر div یک عنصر block است.
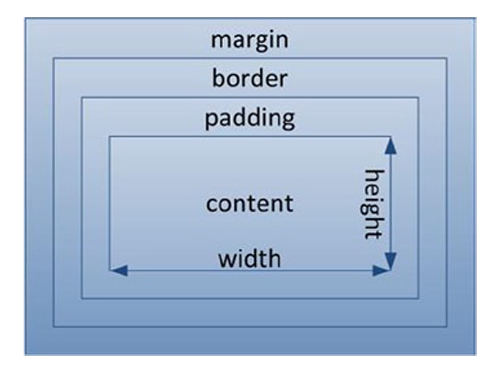
منظور از content محتوای داخل جعبه است که شامل متن و تصاویر است.
منظور از padding فضای خالی اطراف محتوا است که این فضا به صورت شفاف است.
منظور از border حاشیه ای است که در اطراف محتوا و padding قرار می گیرد.
منظور از margin فضای خالی اطراف حاشیه (border) است. به شکل زیر توجه کنید:

تصویر بالا: مدل جعبه (box model) در css
هر کدام از سه جدولی که در اطراف محتوا قرار می گیرند دارای اندازه های مختلف در قسمت بالا، پایین، راست، و چپ هستند که می توان هرکدام از این اندازه ها، یا همه آنها را مقدار صفر داد.
تفاوت Inline و Block
در اچ تی ام ال دو نوع اساسی عنصر (تگ) وجود دارد:
block و inline. مدل جعبه (Box model) با هر کدام از این دو نوع عنصر به صورت متفاوت برخورد می کند. ما باید تفاوت بین این دو نوع را به خوبی بشناسیم. به عنوان مثال در مورد عناصر inline می توانیم به عناصر <a>, <strong>, <em> اشاره کنیم و در مورد عناصر block می توانیم به <p>, <h1>, <form> اشاره کنیم.
عناصری که به صورت inline هستند در داخل محتوا قرار می گیرند و اگر نیاز باشد به دو قسمت تقسیم می شوند تا با عرض نگهدارنده (container) خود تطبیق پیدا کند. عناصر block نمی توانند در داخل عناصر inline قرار گیرند؛ البته به استثناء عنصر <a> که می تواند هر نوع عنصری را در داخل خود جای دهد.
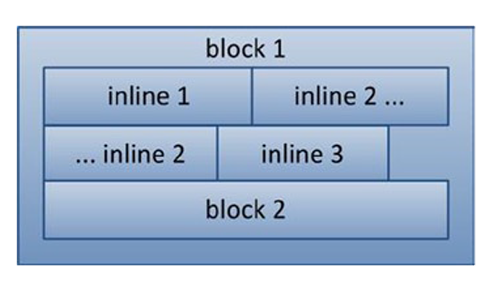
عناصر از نوع block می توانند هم عناصر block و هم عناصر inline را داخل خود قرار دهند (تصویر). این نوع عناصر متن را با ایجاد یک جعبه مجازی که به صورت افقی گسترش پیدا می کند ساختاردهی می کنند، و محتوا را طوری نمایش می دهند که گویا قبل و بعد از هر قسمت از بلوک حالتی مانند رفتن به خط بعدی (line break) وجود دارد. به خاطر این ویژگی ها به عناصر block جعبه (boxes) یا نگهدارنده (containers) هم گفته می شود.

تصویر بالا: عناصر block و inline
جعبه هایی که در اطراف عناصر block و عناصر inline قرار دارند دارای ویژگی های متفاوتی هستند. در مدل جعبه ای (box model ) یک عنصر block می تواند تمام ویژگی های خود را داشته باشد؛ ویژگی هایی مثل طول و عرض فضای مربوط به محتوا، به علاوه border, margin, &padding. اگر عرض مشخص نشده باشد یک عنصر block به صورت افقی تا جایی که عنصر حاوی آن اجازه دهد گسترش پیدا می کند.
یک عنصر inline در این مورد محدودتر عمل می کند؛ برای این عناصر نمی توان margin های افقی و عمودی را تنظیم کرد(بالا یا پایین). همچنین این نوع عنصر نمی تواند عرض یا طول عنصر Inline خود را تغییر دهد. برای یک عنصر inline می توان کمترین ارتفاع را با استفاده از ویژگی line-height تنظیم کرد، اما طول و عرض به صورت خودکار تطبیق داده می شوند تا با محتوای داخلی خود تطبیق پیدا کند.
در مورد عناصر inline یک زیرگروه از عناصر inline وجود دارد، که به آنها عناصر جایگزین شده inline (replaced inline elements)گفته می شود، این نوع عناصر از اشیاء خارجی استفاده می کنند: مانند <img>, <video>, &<object>. همچنین عناصر فرم مثل <input>&<textarea>. در مورد این نوع عناصر inline، تمام ویژگی های مربوط به جعبه مثل یک عنصر block قابل اعمال هستند.
عناصر Span & div
استفاده از عناصر span و div برای ساختار دهی یک صفحه وب، یک روش عمومی و پرکاربرد است. این دو عنصر هیچ سبک (style) مخصوص به خود را ندارند، و همین ویژگی کمک می کند که این دو عنصر به صورت خاص برای کار کردن با انتخاب کننده های class و id مناسب باشند. تفاوت بین این دو عنصر در این است که عنصر <span> یک عنصر inline است و عنصر div یک عنصر block است.
>span>Inline>/span> >div>Block>/div>با استفاده از عنصر <span> به عنوان یک عنصرinline یک یا چند سبک را به قسمتی از متن اعمال می کنیم. با استفاده از این عنصر نمی توانیم عناصر بلوک را سبک دهی کنیم، به خاطر اینکه بر اساس ویژگی های مربوط به اچ تی ام ال، نمی توان عناصر بلوک را در داخل عناصر inline قرار داد (همانطور که در بالا نیز اشاره کردیم).
<span style=”color: red;” >متن قرمز</span>از طرف دیگر، می توانیم با استفاده از عنصر <div> نگهدارنده های مربوط به عناصر بلوک یا inline را سبک دهی کنیم. این نوع نگهدارنده های شخصی سازی شده اغلب اوقات همان چیزی هستند که با استفاده از آنها صفحه بندی را مشخص می کنیم. از آنجا که عنصر <div> یک عنصر بلوکی است، در این عنصر می توان تمام ویژگی های مربوط به جعبه را اعمال کرد (width, height, padding, border, & margin):
<div class=”a”> <div class=”b” >یک بلوک در داخل بلوک دیگر</div> </div>
۹۶/۰۲/۱۷
